手機 APP 扁平化設計指南

你是否落伍了呢?想不想嘗試一下扁平化設計?但是又不知道該要怎麼開始?沒關係,這裡將會幫助你!我們精心收集了一些扁平化資源,從 UI 套件到調色工具,再到字體選擇和 WP 主題,從理論文章再到創意圖庫,我們將呈遞給您體系化的扁平化資源!
如果想要試水扁平化設計,或者想要更進一步,這篇文章都適合您,應有盡有。
推薦下載:
35 套扁平化風格網頁設計 UI 組件和圖標
從天而降的扁平化設計
對於設計師來說,扁平化設計是一種實打實的設計風格,不要花招,不要粉飾。而扁平化時代之前,設計師的作品往往非常的寫實,非常的有立體感。從整體的角度來講,扁平化設計是一種極簡主義美學,附以明亮柔和的色彩,最後配上粗重醒目,而風格又復古的字體。扁平化設計簡化了諸如按鈕、圖標一類的界面元素。
扁平化設計要求盡量避免使用凹凸、陰影、斜角、漸變、材質等裝飾手段。
對於那些頁面不多或者用以推廣移動應用的簡單網站來說,扁平化設計非常符合他們的需求,因此廣泛流行。扁平化設計同時也遭到了一些非議,批評者認為這種全面簡化的風格無法更好的引導用戶,用戶界面太過簡單,可能一些用戶無法理解。
大圖片取代了動效。在極簡主義風格的設計中,設計師通常給予內容充足的空間以供傳達,這樣就能夠簡單、直接的講述內容。
從扁平化設計中又衍生出幾個不同的小流派:「似扁平化設計」和「長投影設計」就是最近被反覆強調的兩個概念。
「似扁平化設計」(Almost Flat Design)是以扁平化設計為基礎,但是添加了一些簡單的效果,比如簡單的投影,基本的漸變。
「長投影設計」圖標設計中使用較多,一般是一道45度角的陰影從圖標中延伸而出,最近的圖標設計,大部分都採用」長投影設計」。
扁平化設計強調了極簡主義,提倡功能大於形式。提倡了一種少即是多,留白大於填充的美學。僅僅具有色彩、形狀、線條等基本元素。字體選擇上也務求簡單、基本。
UI kits
透過 UI 套件,我們可以初步了解扁平化設計。
套件非常的節省時間——可以自由選擇套件中的元素,然後進行自己的實驗。大多數 UI 套件的格式是 PSD,非常易於編輯。下面推薦的 UI 套件種類不一,從簡單免費的到復雜收費的,扁平化的 UI 套件可真是越來越多了;這裡我們提供了一個推薦列表。
在選擇UI套件時,不要對顏色太較真。大多數的套件都支持改變顏色主題,只需點擊幾下,就能全面修改,這樣就不用一個一個手動修改了。
Featherweight UI(free)
Featherweight UI 簡約、支援視網膜(Retina),照片滾動箭頭、按鈕、簡單的圖標,什麼都有。大小適中,顏色復古。

Polaris UI kit (free)
Polaris UI kit 由 Designmodo 出品,黑色風格,包含了多種按鈕和面板,有點 Win 8 的風格。而且扁平之中帶點擬物風格。

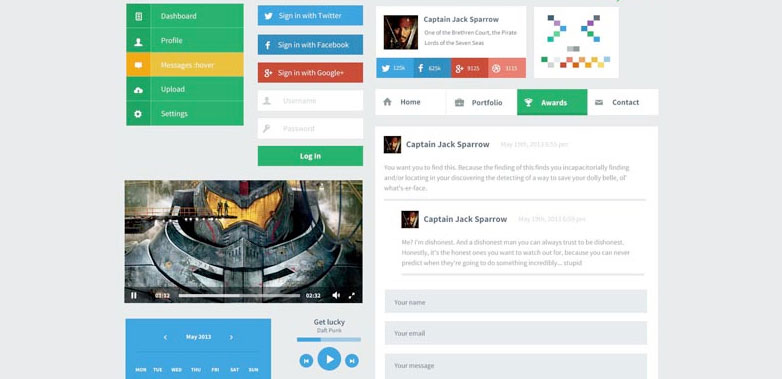
Erste UI kit (free)
This simple UI kit 包含了一些非常實用的基本元素,比如社交網路登入按鈕,選單、媒體播放器,配色非常扁平化。

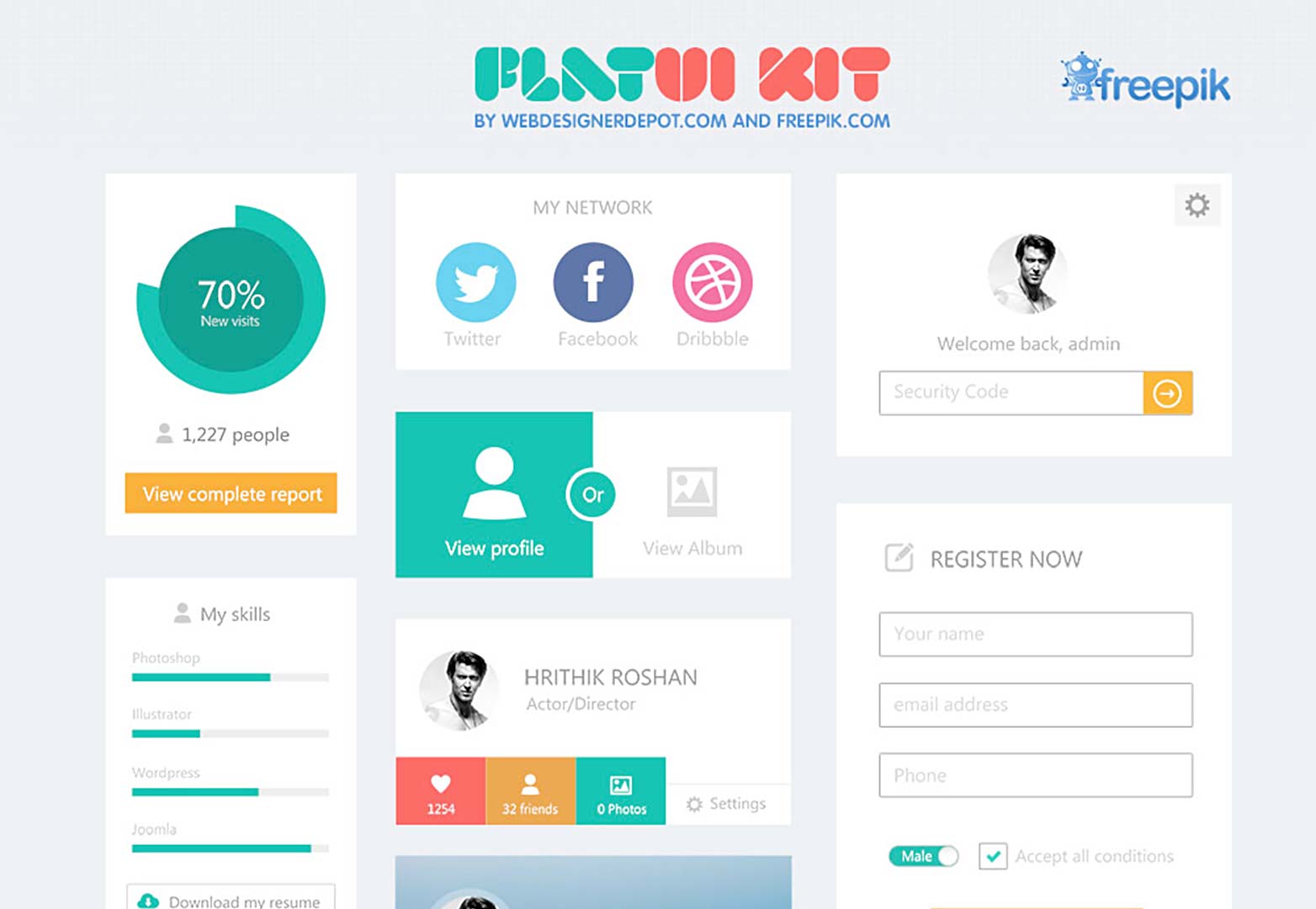
FlatUI kit(free)
The kit designed by Freepik.com for WebdesignerDepot 包含了從下拉選單到導航條再到社交分享工具在內的大量元素。

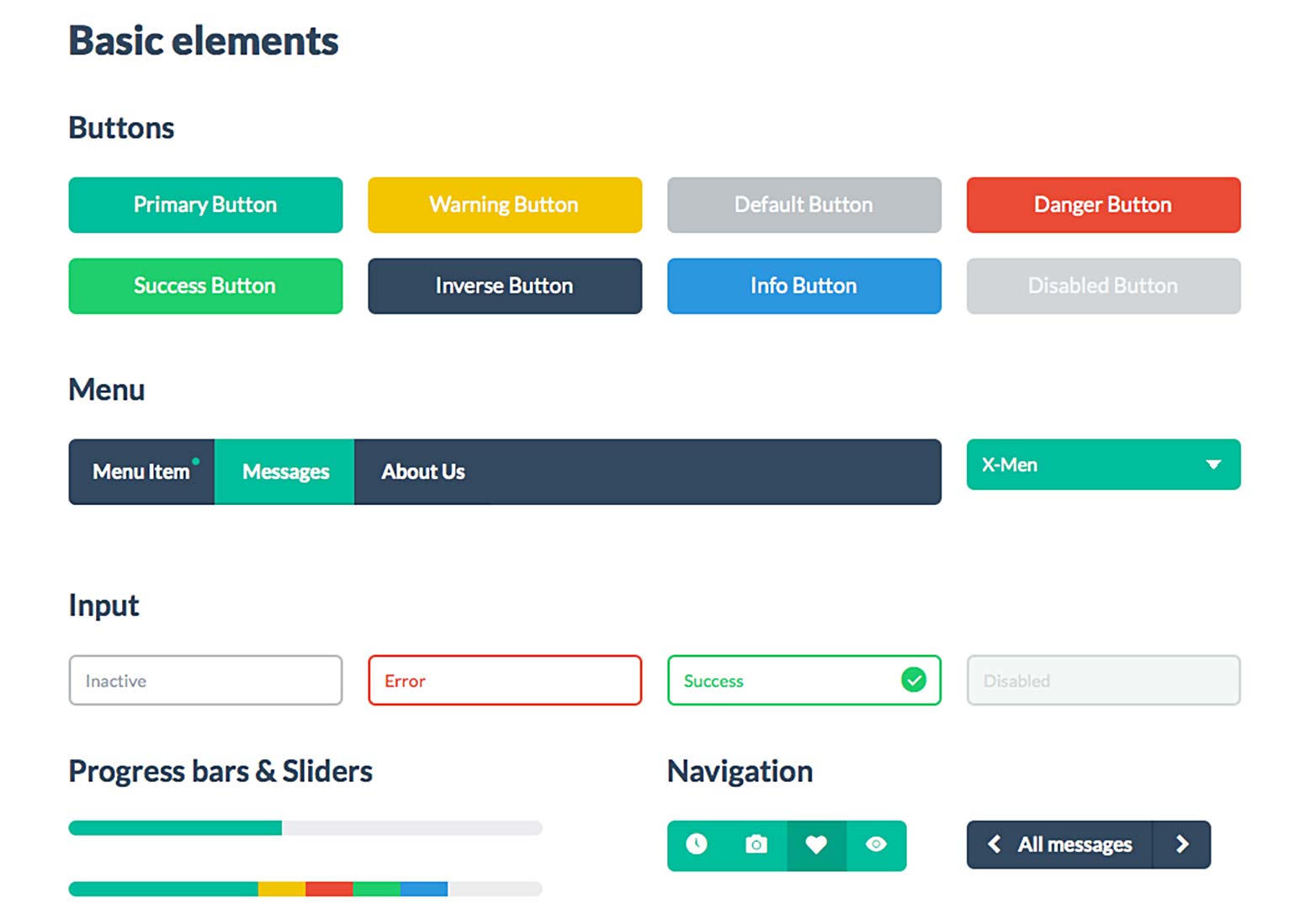
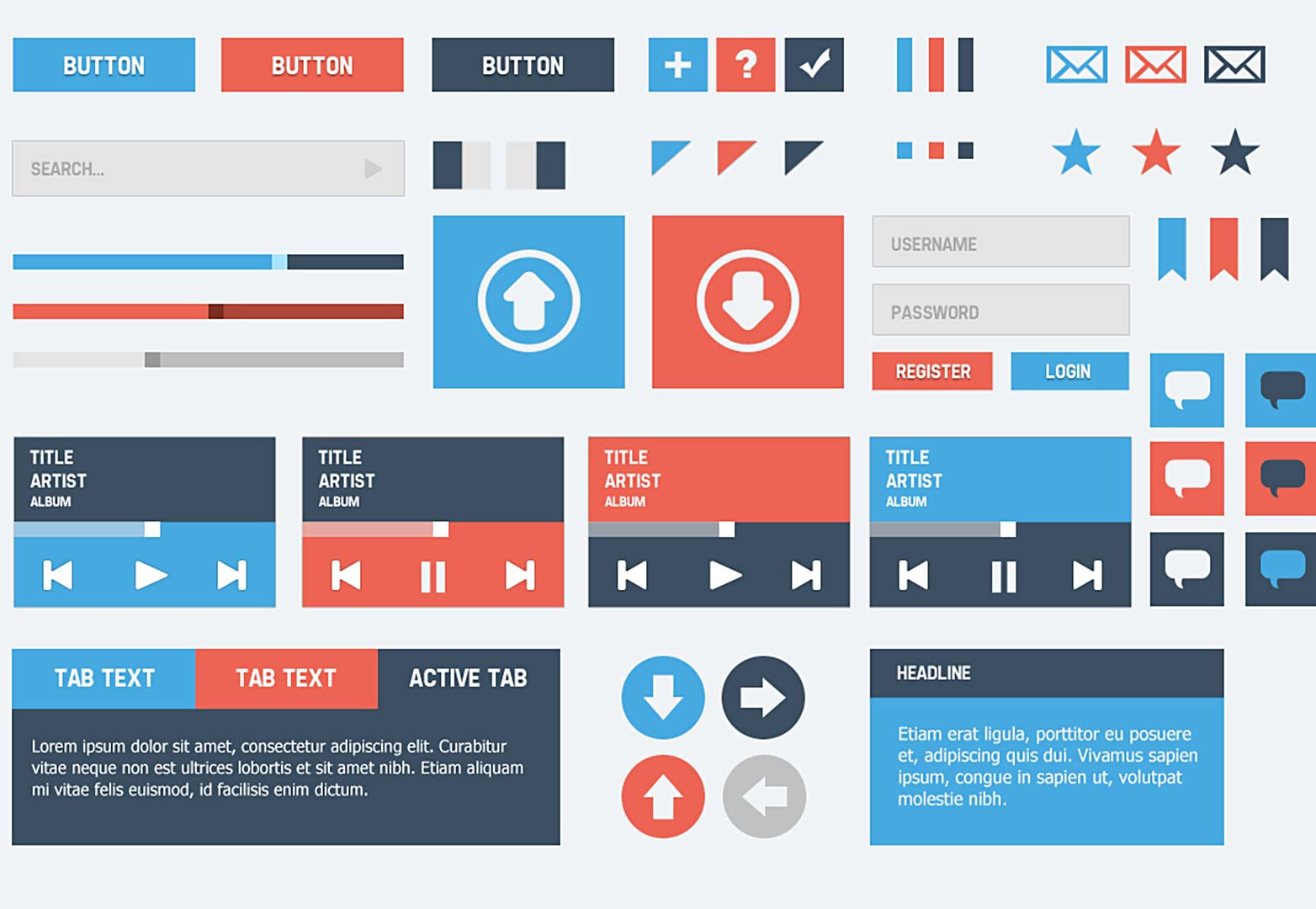
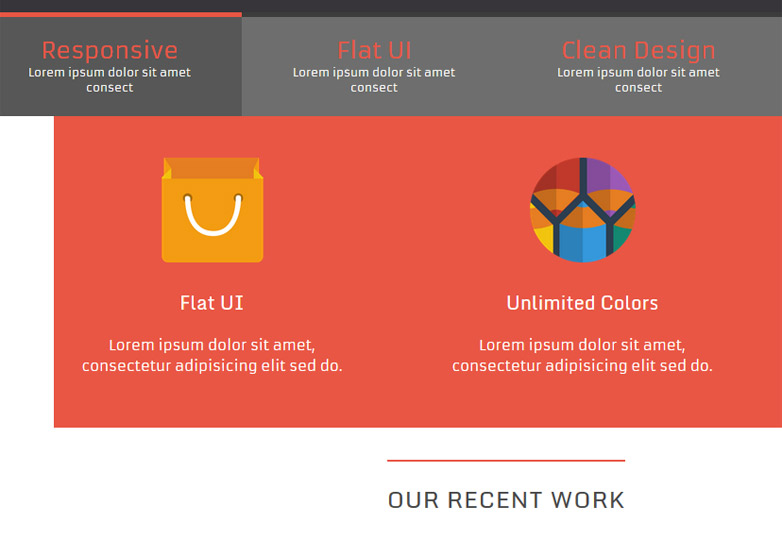
Flat UI(free)
Free kit from Designmodo 色彩明亮,按鈕,圖標,選單,什麼都有。

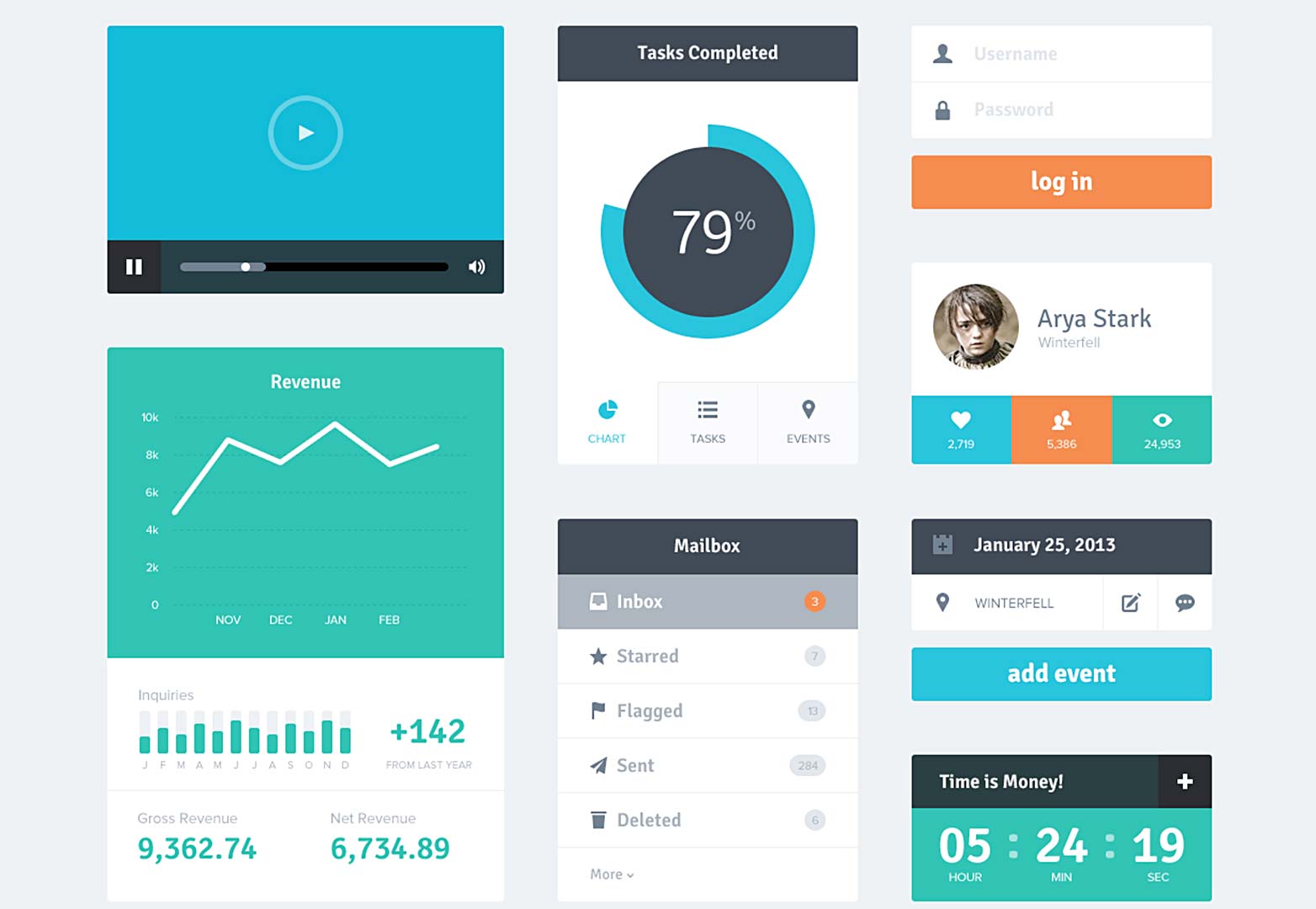
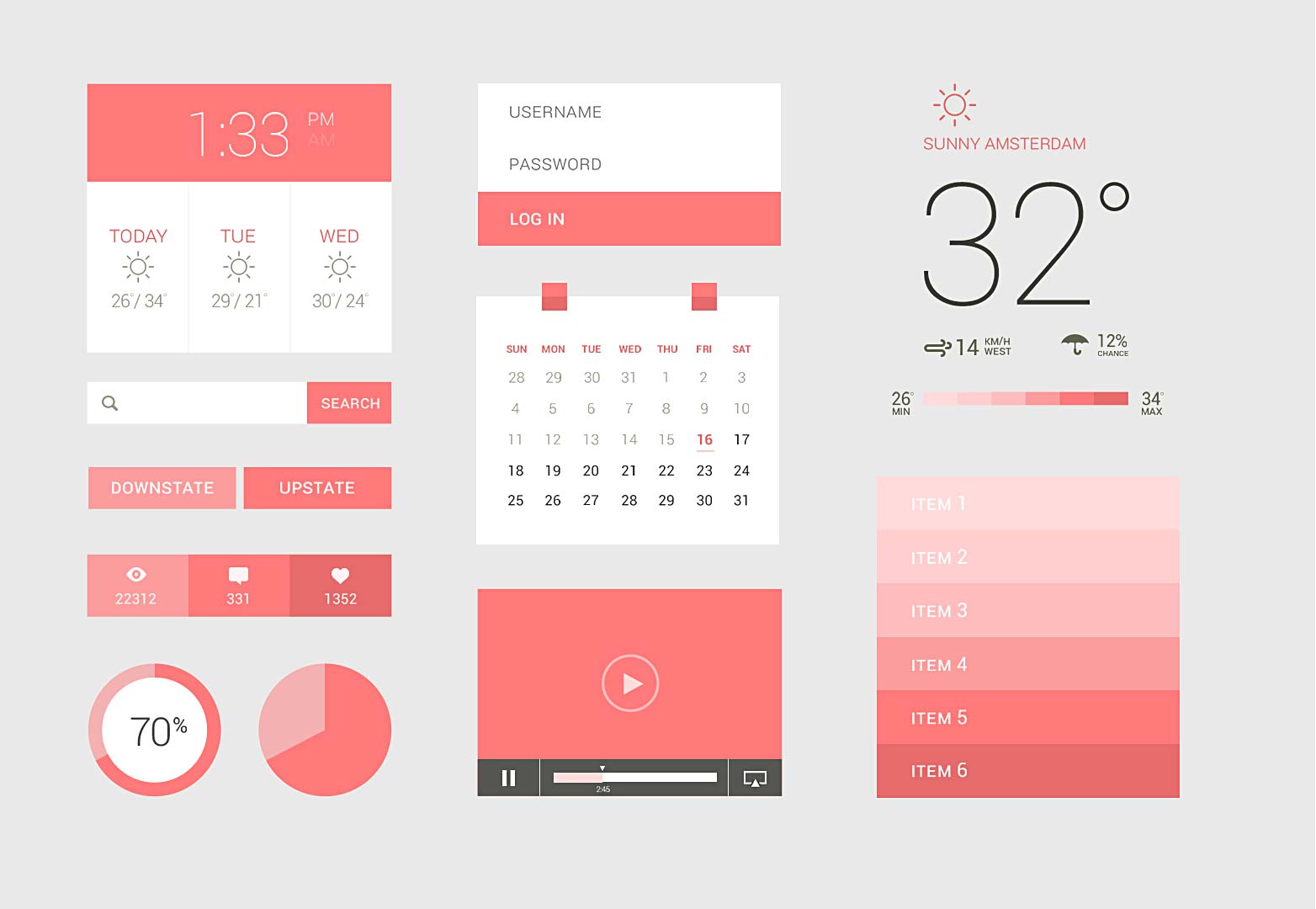
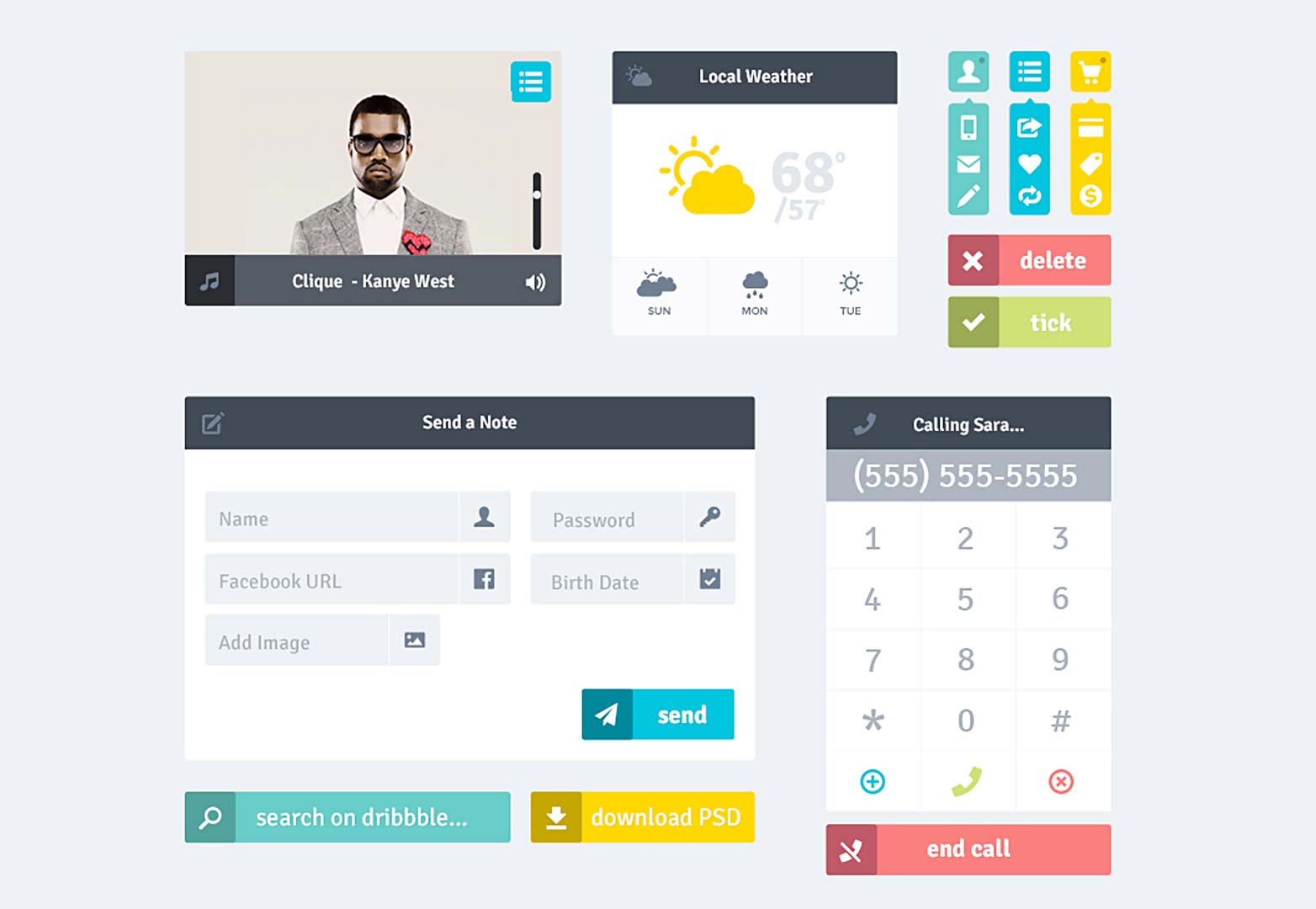
Flat UI kit (free)
flat user interface widgets 饒有趣味的一款套件,圖標、播放器,計算器,任務轉盤。這個套件做出了很好的榜樣,教會我們如何將扁平化設計與復雜的元素相結合。

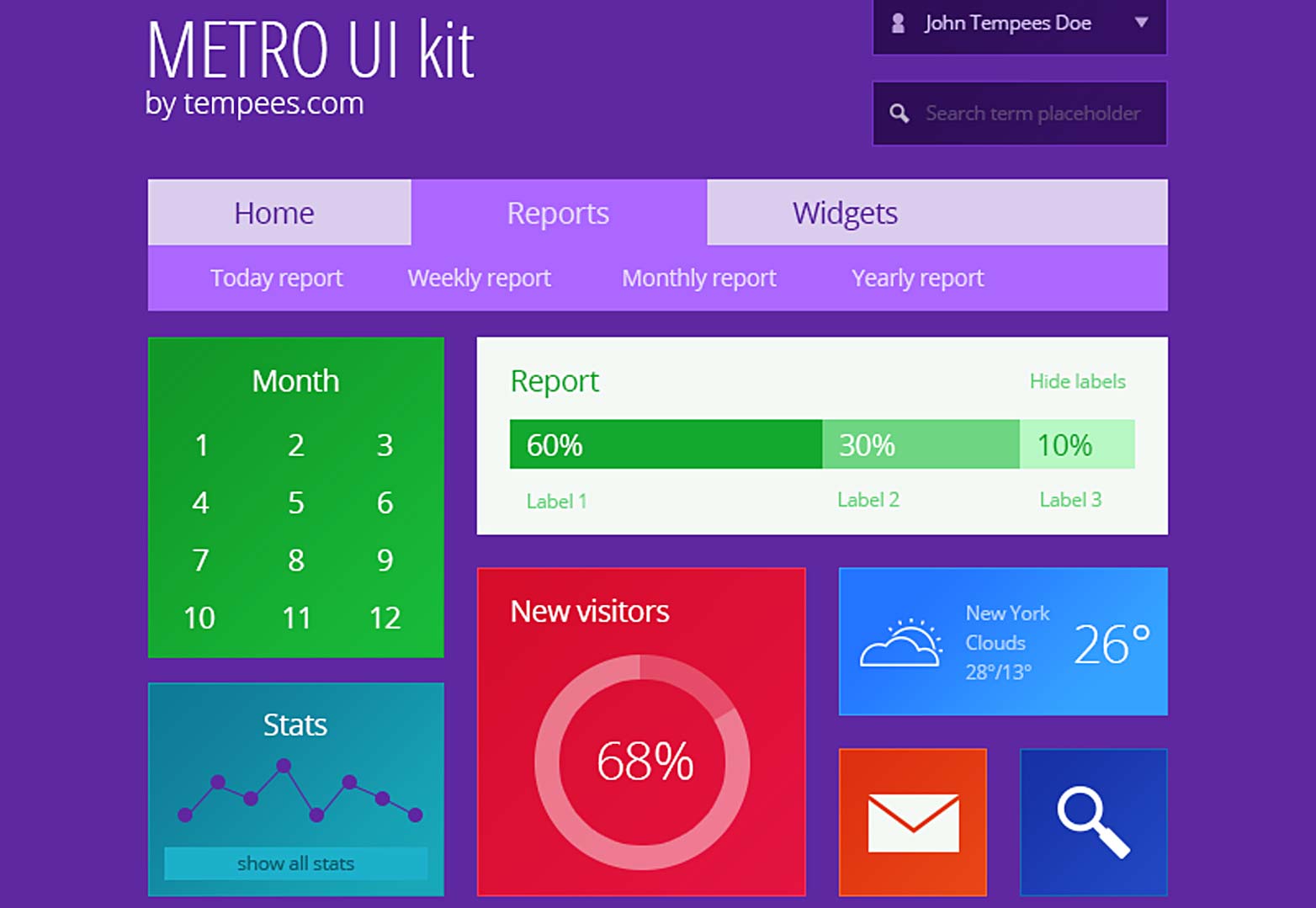
Metro UI kit (free)
Metro UI kit 多姿多彩,被 WP 使用,顏色和風格與 WP 也有所聯繫。多彩的區塊,簡單的字體。這款套件包括日曆、狀態欄、圖標、圖表、選單和搜索欄等元素。

Monotone flat UI kit(free)
簡約的配色也可以非常出眾。 Monotone flat UI kit 相比前面幾個,這款套件的用色算是一種進步。

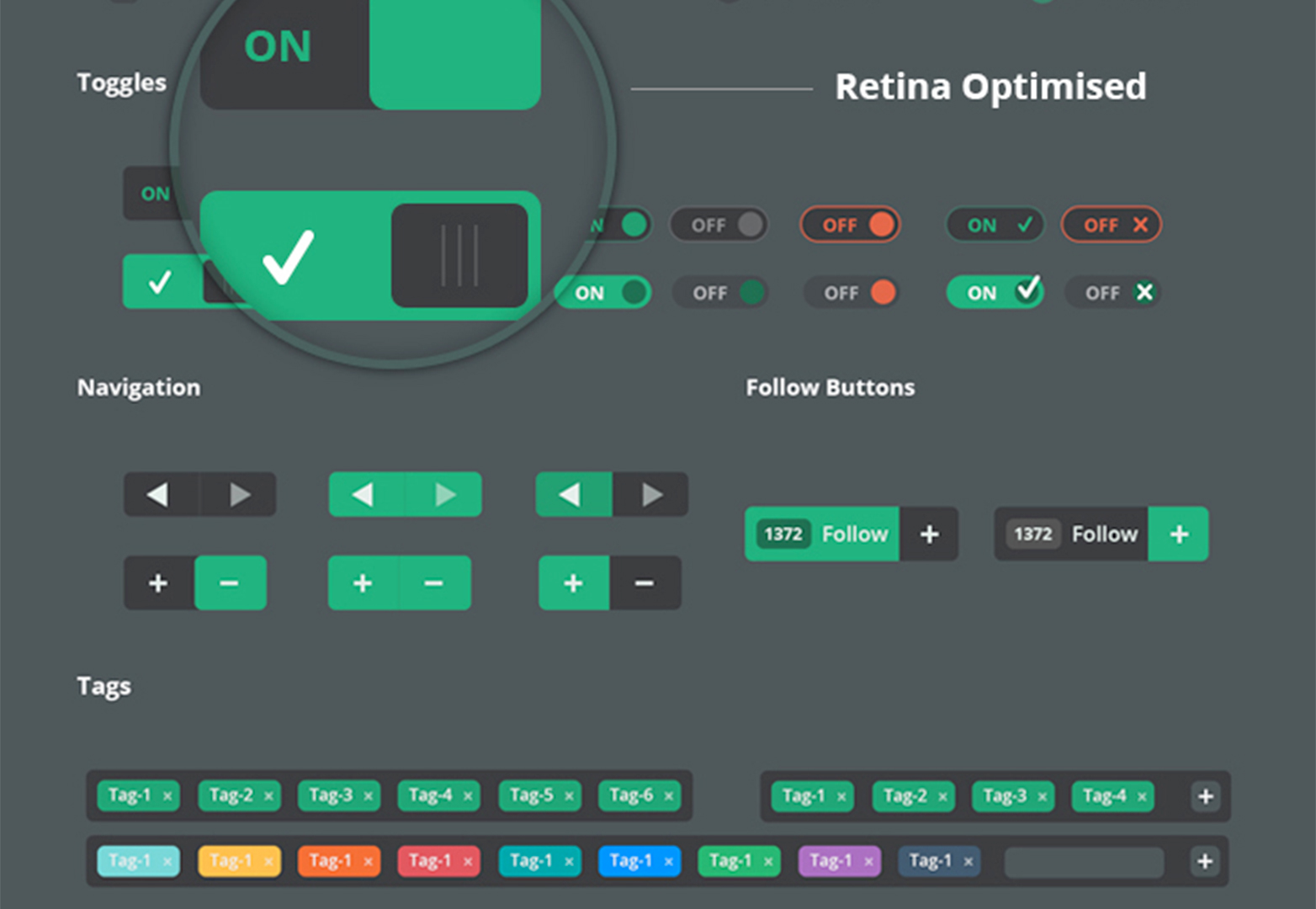
Vertical Infinity(free)
Vertical Infinity 適用於視網膜的套件中,內容最為豐富的一款。下拉選單、窗口、表格、按鈕、社交網路圖標。什麼都有。正因為基本,所以適用面廣。

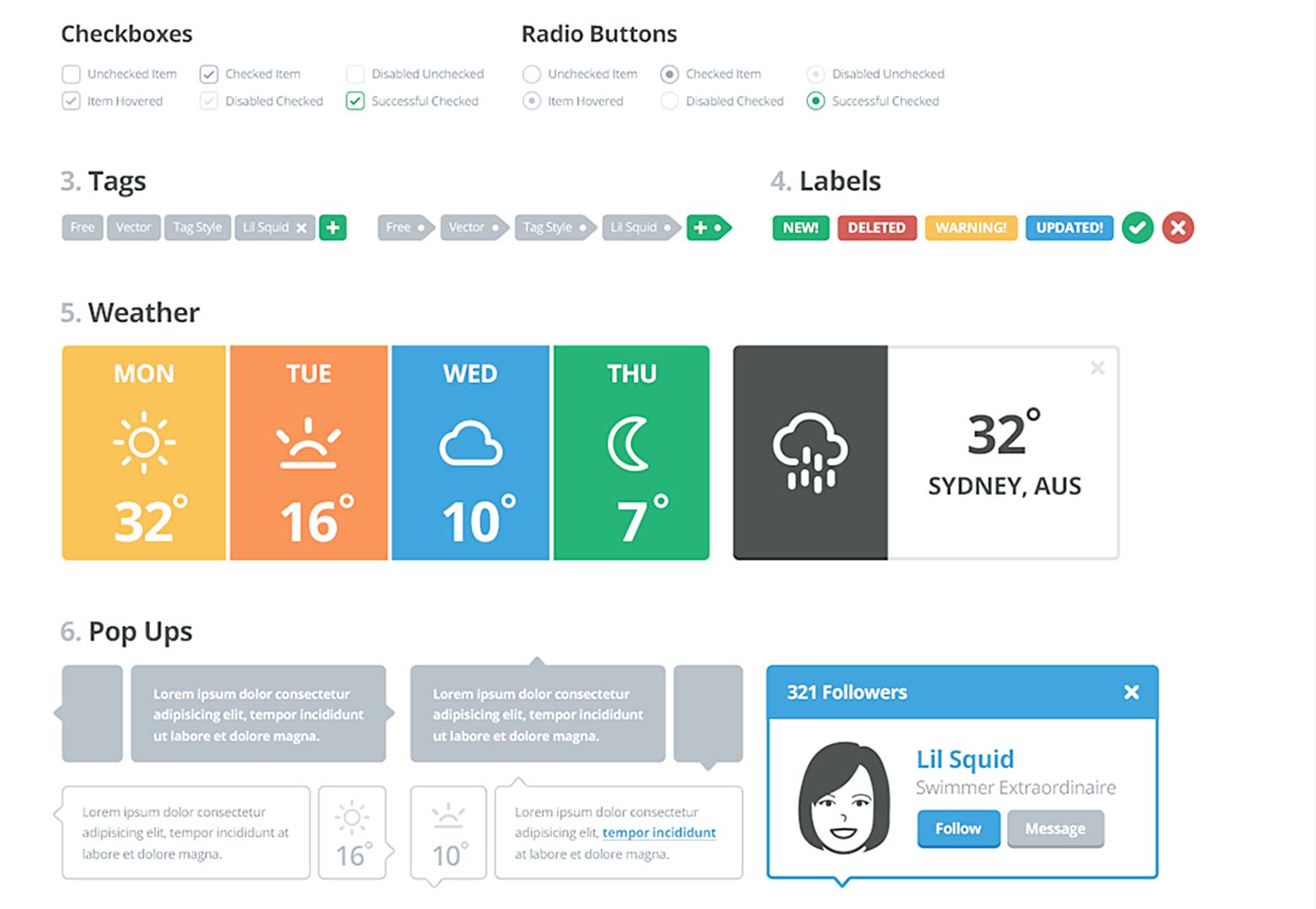
Lil UI kit($6)
Lil UI kit 18 種元素。這款矢量套件定制化很高,可以用來進行風格簡化、內容一致的設計。

Flat UI kit($19)
Flat UI kit 圖標,表格,按鈕。元素搭配完美,色彩明亮,適用於簡約風格的手機界面設計。

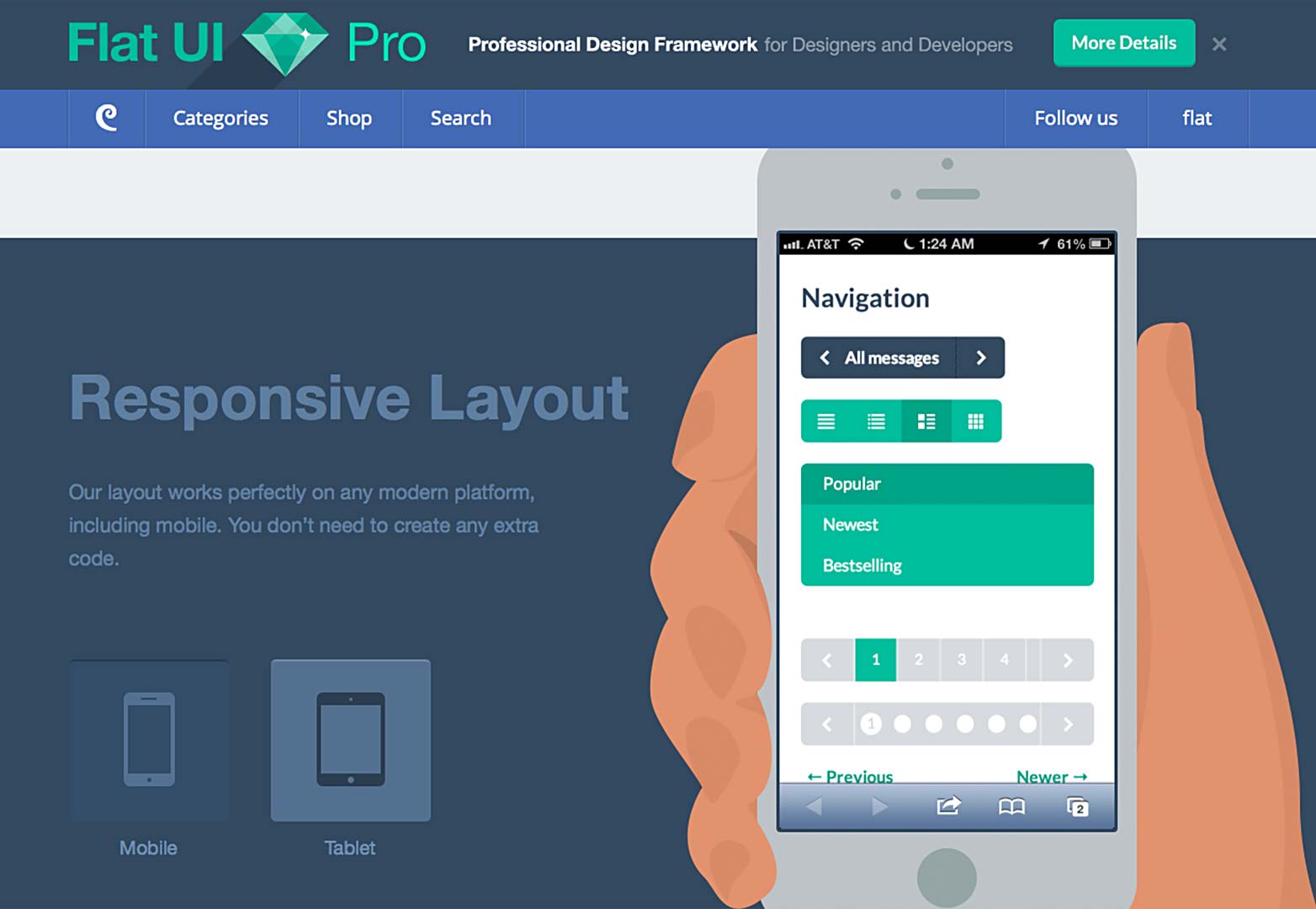
Flat UI pro(from $39)
Flat UI Pro 為 Designmodo 出品,適用於 Twitter Bootstrap,含有去全套的 PSD 文件以方便定制。完全響應式設計。

Flat UI PSD($5)
Flat UI PSD 有點「似扁平化設計」的味道,你看按鈕中文字下的陰影,提供了更多的對比感。

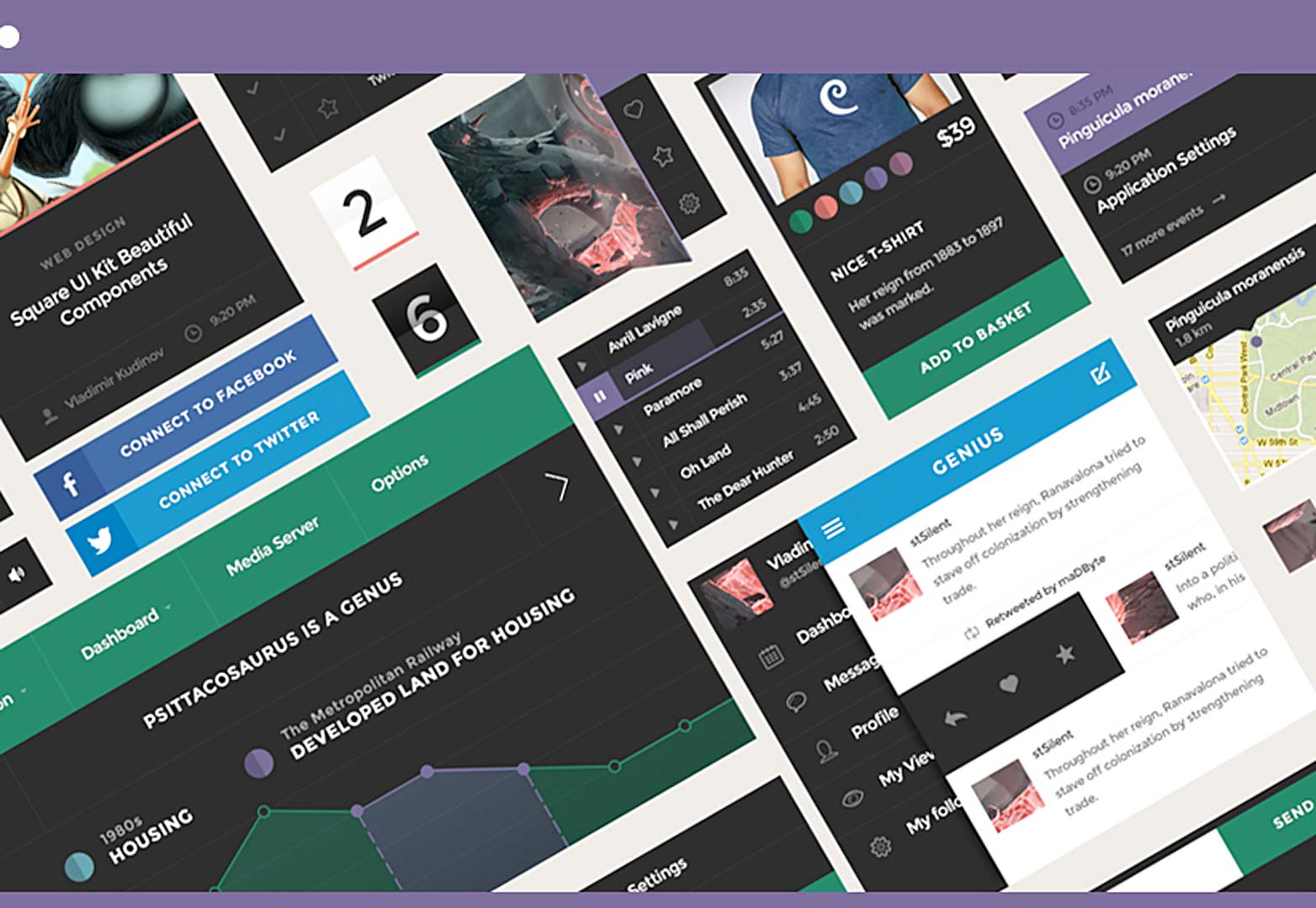
Square UI(from $39)
Square UI 應用廣泛,種類齊全,用色非常規。可定制化。支援視網膜。

扁平化圖標
扁平化設計的圖標無處不在,資源也非常豐富。
跟 UI 套件一樣,大多數的圖標採用 PSD 格式,這樣可以根據個人情況進行修改。
很多圖標的設計非常的具有專業性,專門為某類應用而設計。這種圖標,用來做按鈕也很合適。
當選擇圖標下載時,記得尺寸大小選擇要合適。有的是矢量圖形,而有的放大時會損失質量。
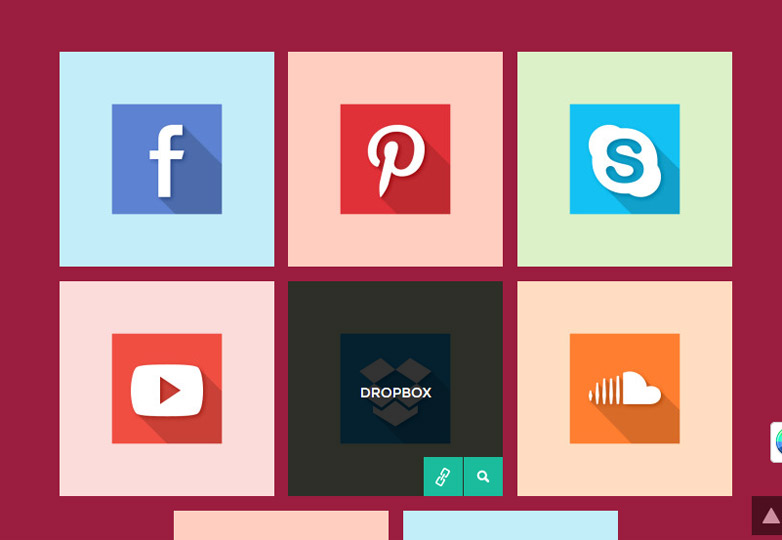
40 social media flat icons(free)
40 social media flat icons 用途廣泛,涵蓋了歐美幾乎所有流行的網站,並採用了長投影設計。通過用色和投影上的細微差別,達到了不同圖標之間的高辨識度。每種圖標有4種大小——32,64,128 以及 256。
![]()
Freebie PSD — flat icons(free)
This simple download 包含了一些圖形複雜的扁平化圖標。比大多數的扁平化設計更具細節和風格。但是僅支持 PC 下載。

12 flat SEO icons(free)
Social media icons 非常棒的作品,跟 SEO 相關的一些圖標,扁平化+長投影,對於一些機構來說非常合適。

Free flat icon set(free)
This small icon set 用色非常的樸素,對比也比較低的一套圖標。

Flat file icons(free)
This quad of icon 上傳、下載、設置、圖表。

Flat icons freebie (free)
Flat icons freebie 這套圖標出來之前,扁平化設計中很少採用圓角。

Flat social media icons(free)
Designmodo’s kit 35 款社交媒體圖標。色彩選用明亮,且非常貼切。

PSD flat social icons (free)
This set of 16 social media icons 長投影設計,圖標設計不局限於方形,變化多種多樣。

IconShock flat icons (from $19)
IconShock flat icons 可能是最大的圖標系列,3600 款圖標,每款3種大小選擇。
![]()
FlatIcons(from $30)
FlatIcons 因其簡單而用途廣泛,定制度高。
![]()
其他類扁平化資源
Apple product templates(free)
想在蘋果的設備上展示一下設計作品嗎?試試 Apple template from MediaLoot 吧!

E-comerce flat web elements(free)
電商網站中,扁平化設計並不多,因此 this kit 提供了一些簡單的元素,來填補這份空白。

Flat credit cards(free)
credit card icons 在設計的時候要考慮到一切細節,小小的信用卡,在網上支付時非常重要。

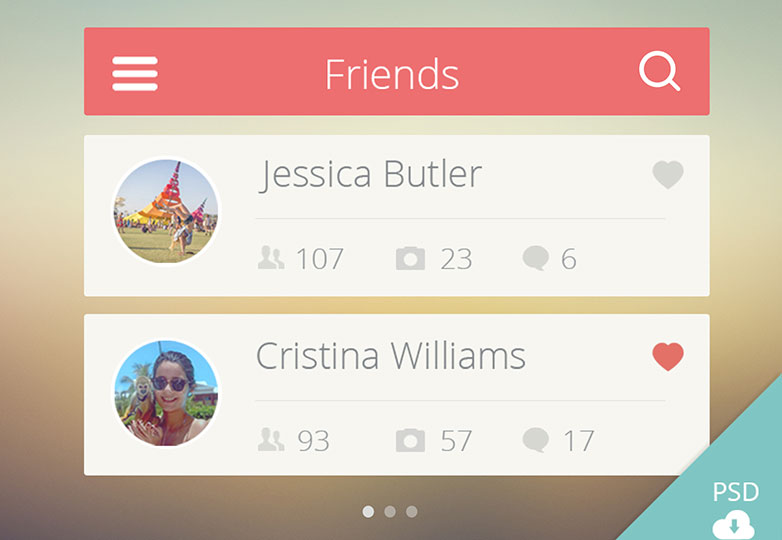
Friends list UI (free)
整潔有序的列表 this UI PSD 為 iPhone 界面設計,使用了常用的珊瑚色,以及無襯線字體。

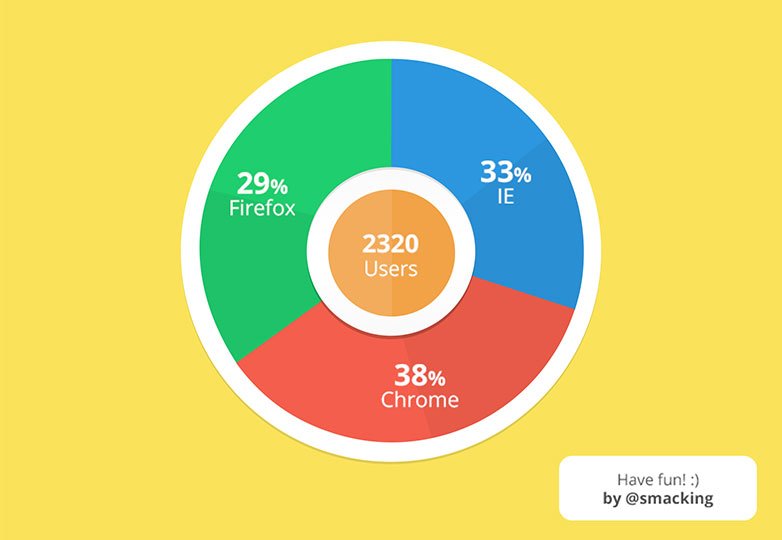
Radial graph(free)
圖表和曲線圖大概是扁平化設計中最難以把握的元素了,讓 radial graph PSD 教你吧。

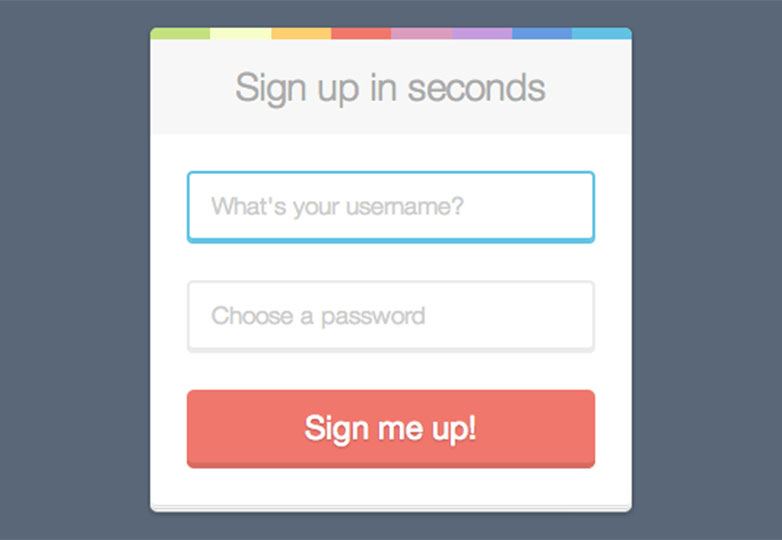
Sign-up form(free)
sign up form 適用於預啟動頁,用其五彩的配色給予用戶熱情的歡迎。

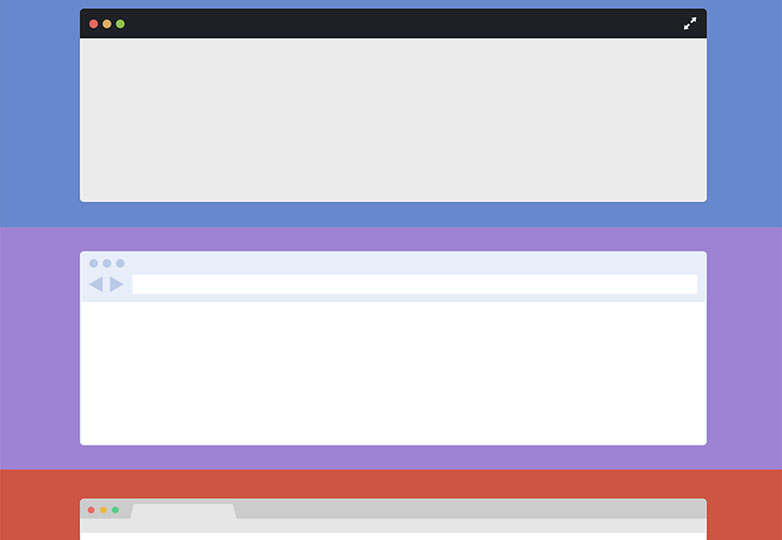
Flat browser frames($5)
扁平化瀏覽器窗口,This kit非常適合在其中展示作品

Flat design flyer template($6)
Flat Design Flyer Template 能夠將你的網站包裝成適合列印的外觀,CMYK 防溢色。

Flavor business card($6)
Flavor business card template 打造與網站風格配套的名片,試試這個吧。

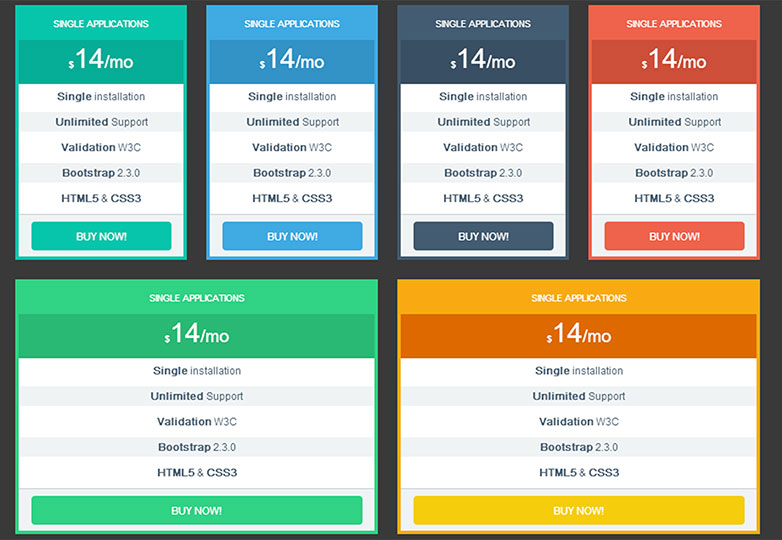
Pricing tables($4)
set of monotone tables使用 Twitter Bootstrap 構建,用來為網站增添價目表。

WordPress 主題
WordPress 主題能夠幫助網站迅速的實現風格化,而為建站者節省了大量的時間。一般來說,好的主題都要付費,現在有很多設計師在從事 WordPress 主題設計,如果作品確實好,付費吧。
亂糟糟的頁面會讓用戶感覺你的內容低質。所以盡量保持頁面的清爽大方,切風格一致。付費主題不但好用,且能夠立即使用。建議購買前最好列出一個需求清單,這樣挑選就方便多了。
不過如果是新手,免費主題也是個不錯的選擇,使用免費主題建站很簡單,也很有意思。如果需求更進一步,對於選項、靈活度、支持要求更好,這時候可以考慮下付費版了。
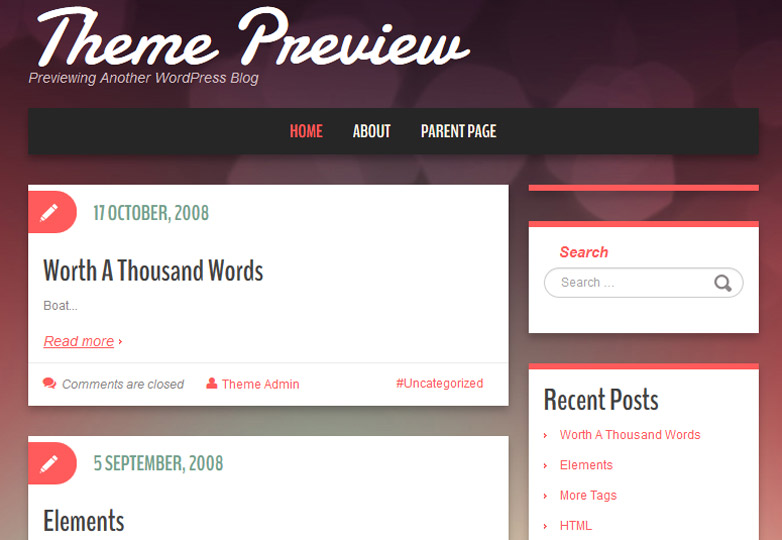
Duena(free)
this theme 明亮、冰淇淋般的配色。

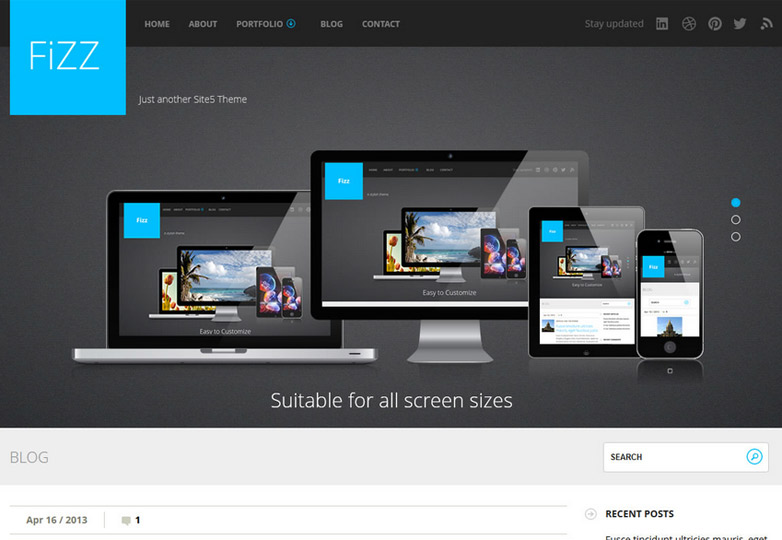
Fizz(free)
responsive flat-style theme 乾淨的線條,明亮的用色。清爽而又略帶材質感的背景。

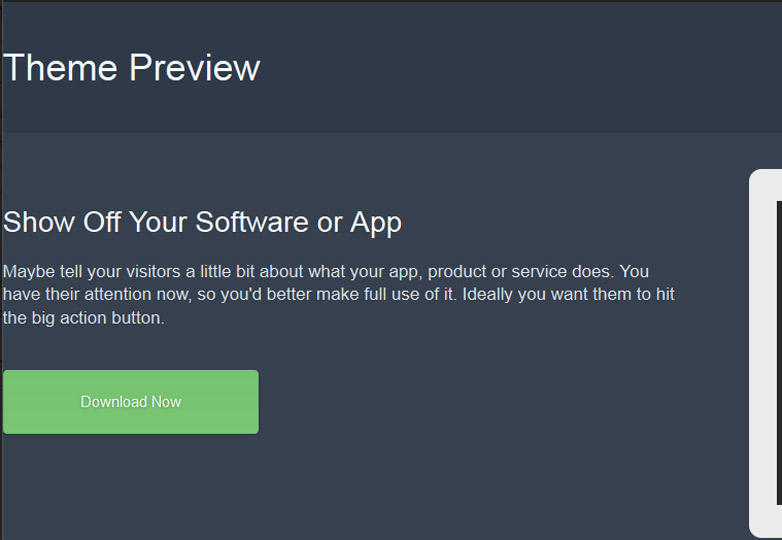
Current(free)
Current 各個方面都不錯,適合用來推廣新產品。

Attitude (free)
simple and professional theme 似扁平化設計,相較其他免費主題,自由度更高。

Bloq(free)
Bloq 扁平化的設計,扁平化的用色。

Frontier(free)
This flat theme 極簡主義風格的設計,可添加選單和橫幅。

MetroBlog(free)
MetroBlog 區塊,明色——但也收啊少有一點漸變,因此我認為是似扁平化設計。

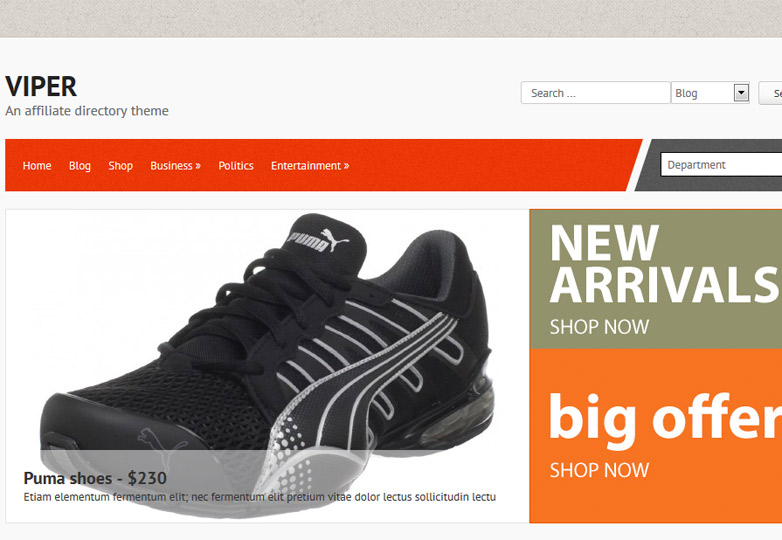
Viper(free)
Viper 適用於電子商務網站,清爽大氣。

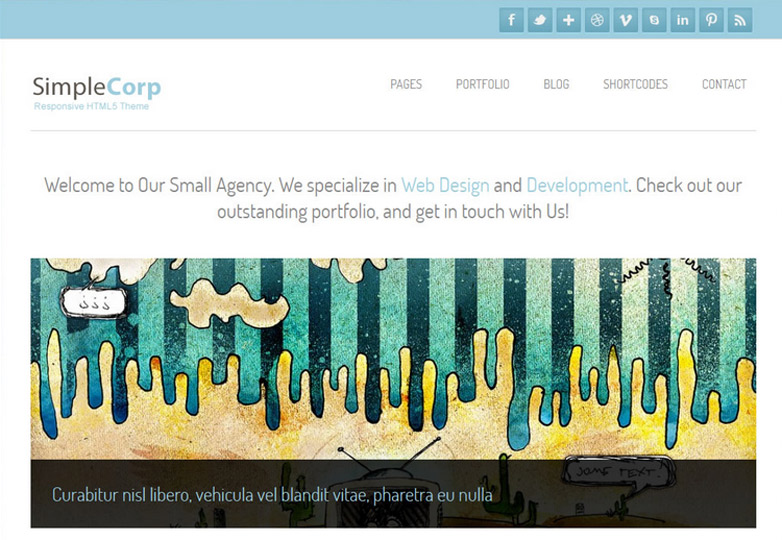
SimpleCorp (free)
this theme 似扁平化設計

BirdFlat(free)
flexible blog theme 非常靈活的一套主題。

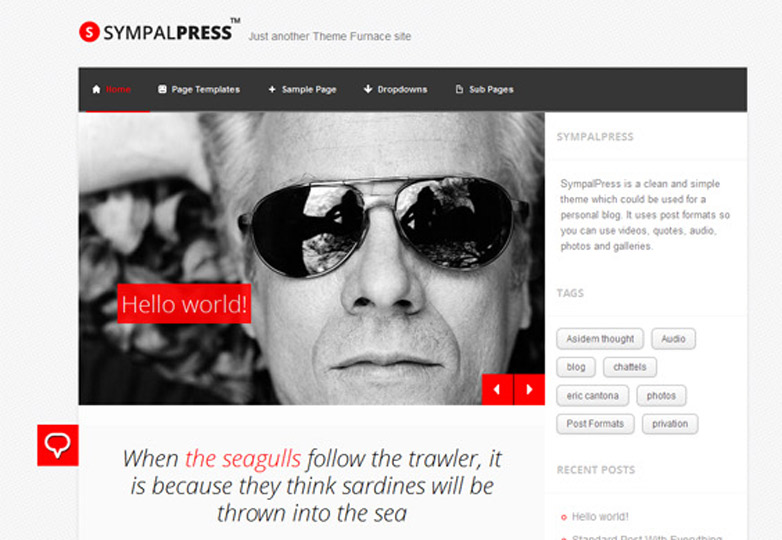
SympalPress(free)
This free theme 簡單有形,似扁平化的圖標,精心選擇的字體。

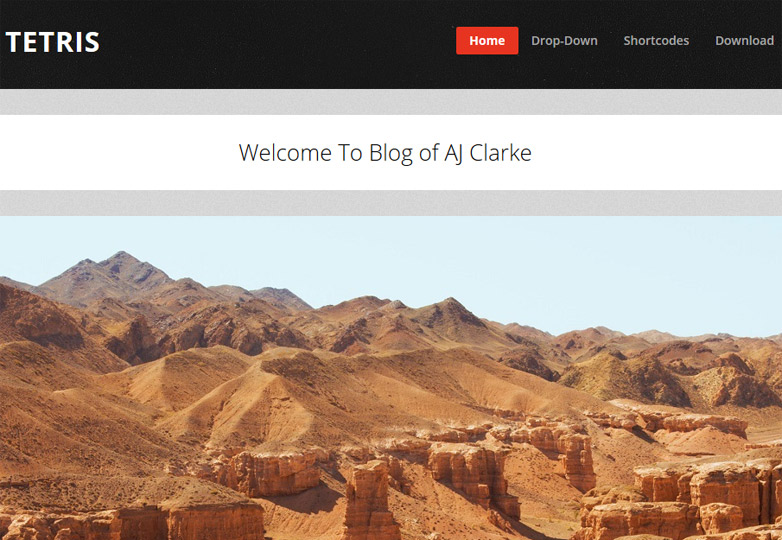
Tetris(free)
Tetris 區塊式、卡片式佈局,完美呈現圖像的視覺效果。

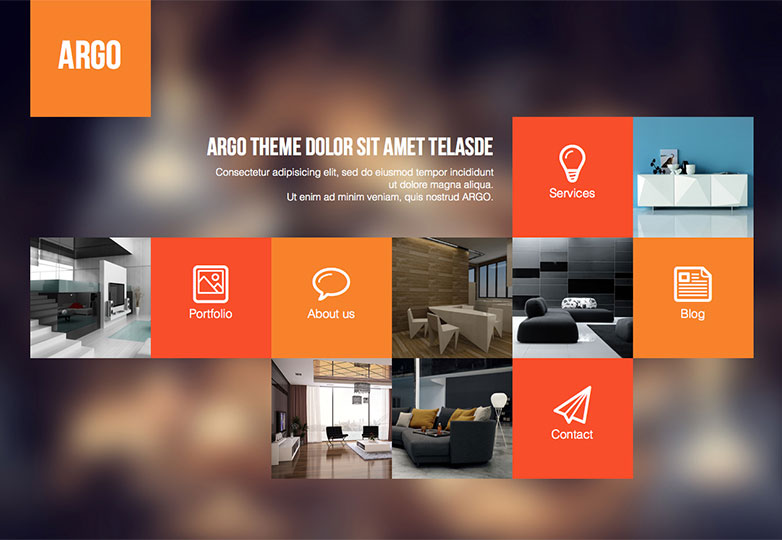
Argo($40)
Argo 小方塊佈局,無論是個人還是商用,都不錯。線條清晰,按鈕簡約。

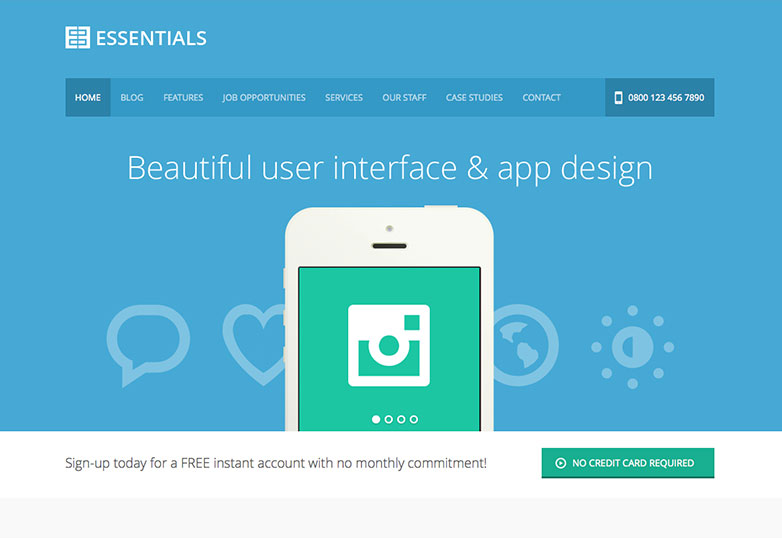
Business Essentials($45)
This simple, yet classic theme 很適合商用

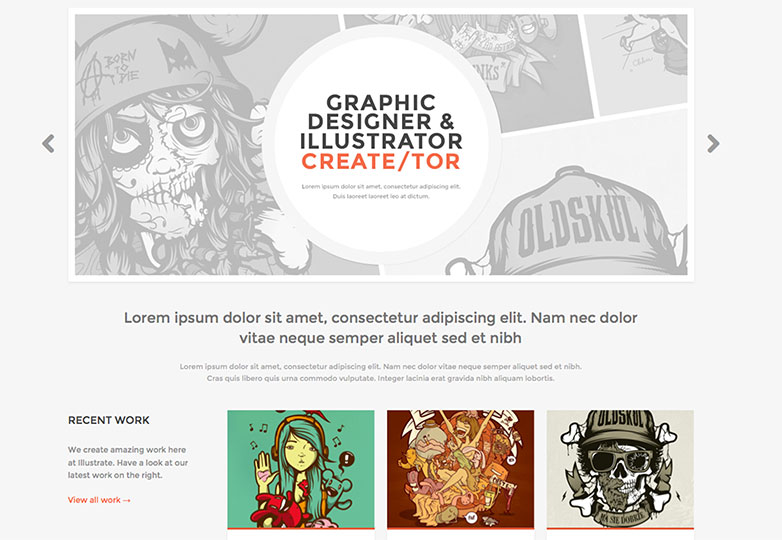
Illustrate($45)
This theme 適用於個人作品展示。

Modern Metro($40)
Modern Metro 可定制,和 Metro UI 非常搭配,響應式。

Shift($35)
Shift 可定制,色彩豐富,支持視網膜,響應式。

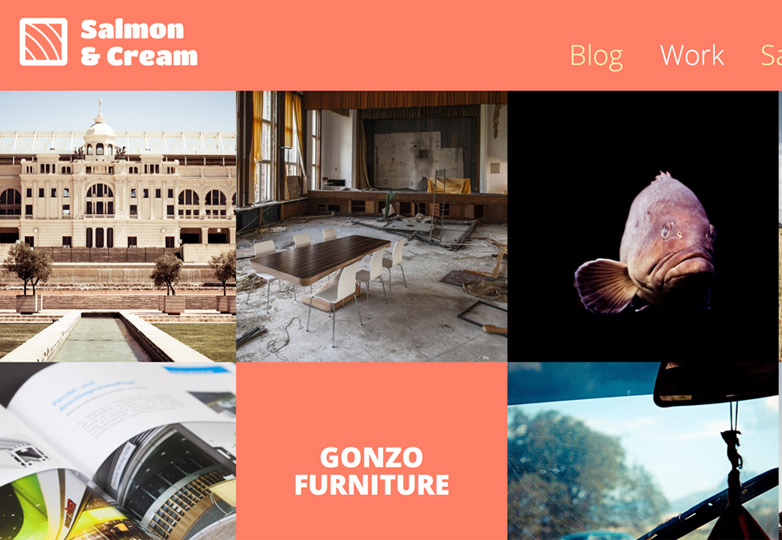
Salmon & Cream($75)
This theme 線條分明。可定制,響應式,支援視網膜。

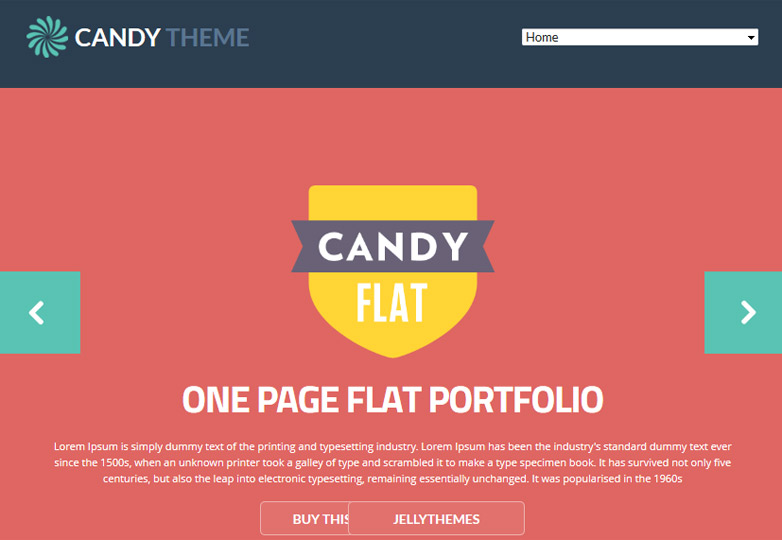
Candy($35)
This fully-responsive theme 適用於個人作品展示。

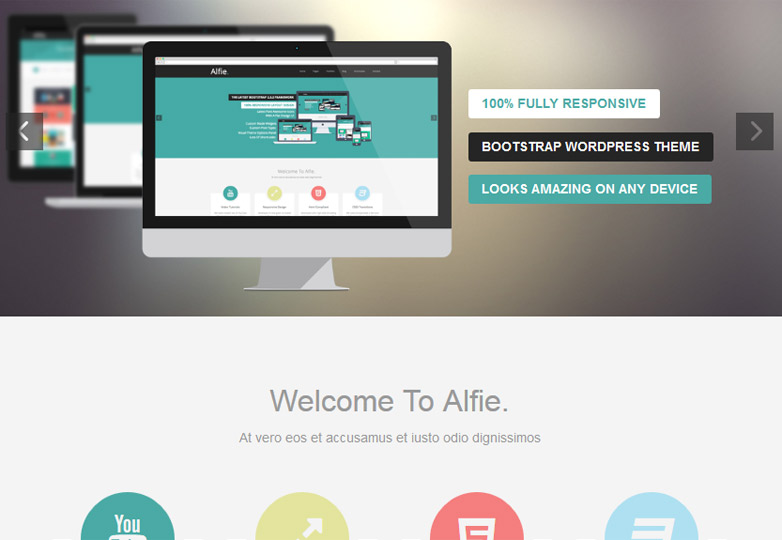
Alfie($40)
This theme 使用 Bootstrap 構建,代碼精簡,提供多種圖標、背景色、佈局的選擇。

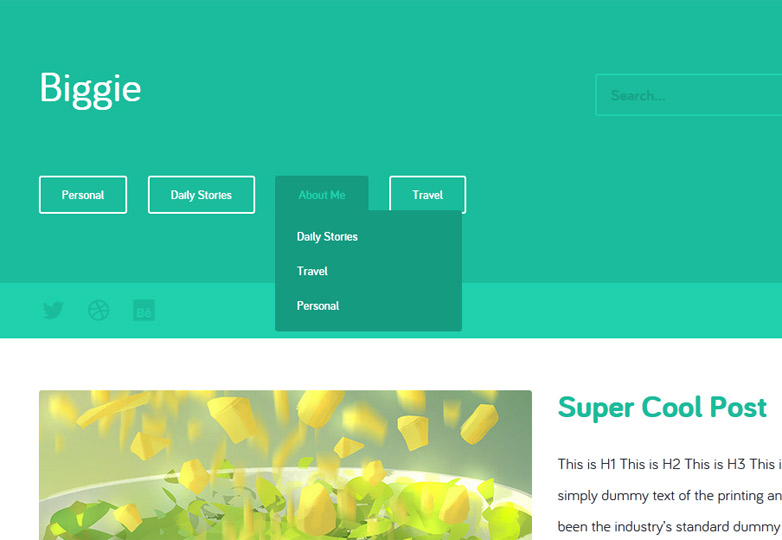
Biggie($7)
this flat theme 用色是亮點,易於觸控。

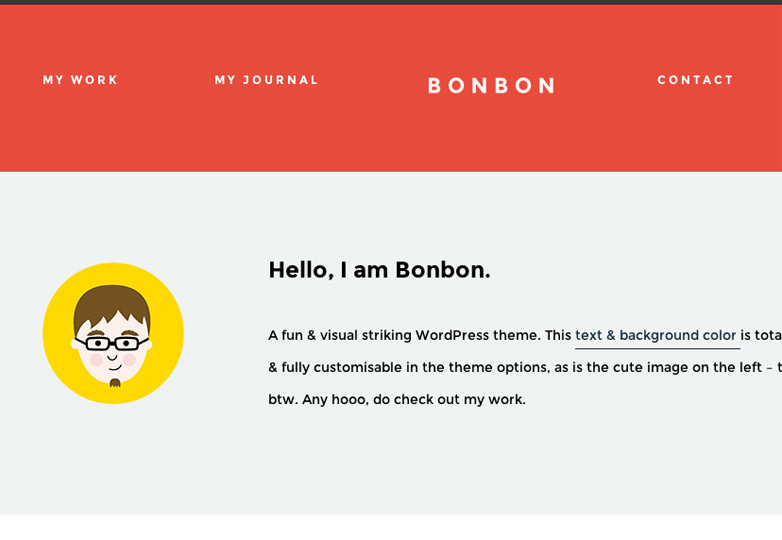
Bonbon($49)
Bonbon 色彩明亮,內含的圖標很棒,可定化。

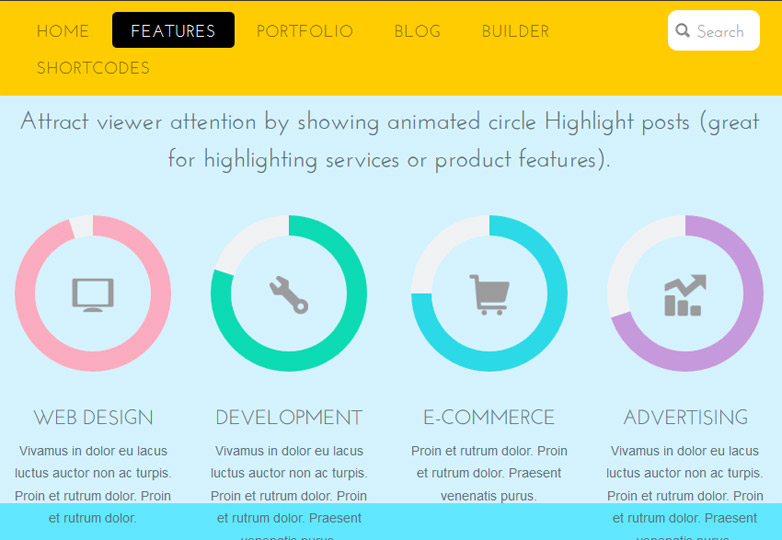
Flat($39)
Flat 柔和色色彩,而不是明亮,這使得這套主題很有個性。

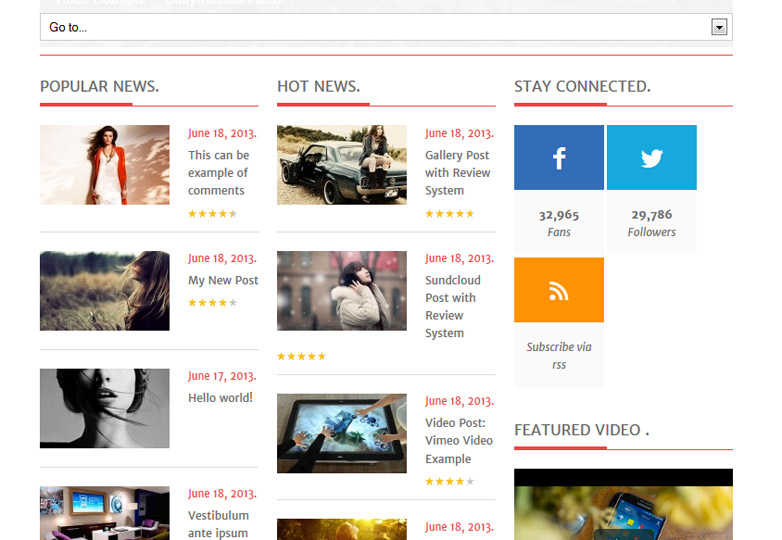
News($45)
news 卡片式佈局,照片+文字即可完成內容的傳遞,色彩鮮明,風格至簡。

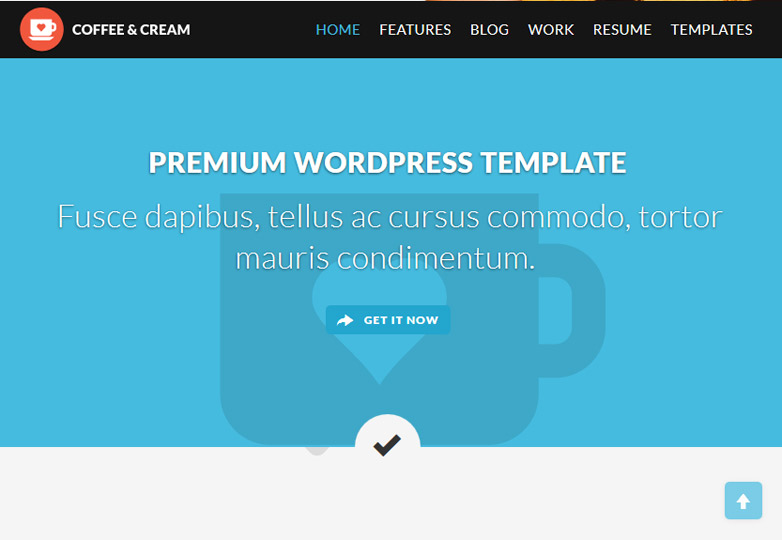
Coffee & Cream($40)
Coffee & Cream 可選項豐富,提供兩個導航選項。完全響應式。

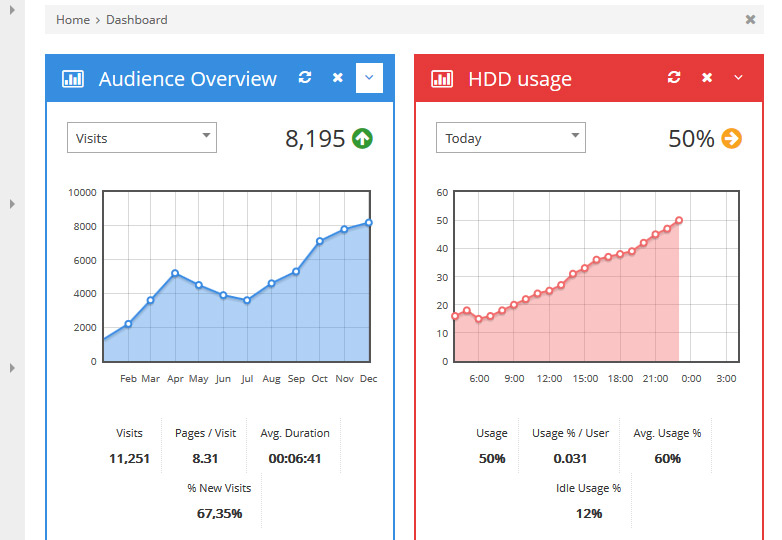
Flat Admin($18)
this flat theme 整合了多種表格、圖表,用來展示數據非常不錯,可定制。

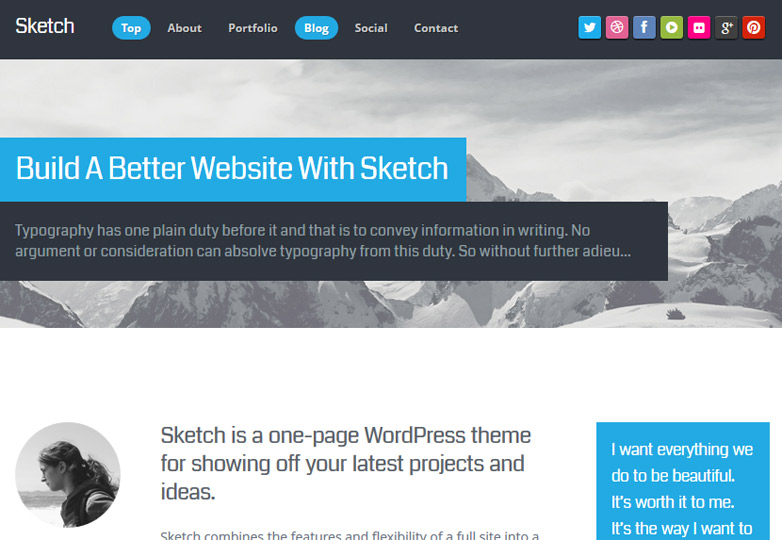
Sketch($40)
single-page theme 設計的充滿能量感,鼓勵滾動式瀏覽,可定制,內含社交網路鏈接功能。似扁平化設計。

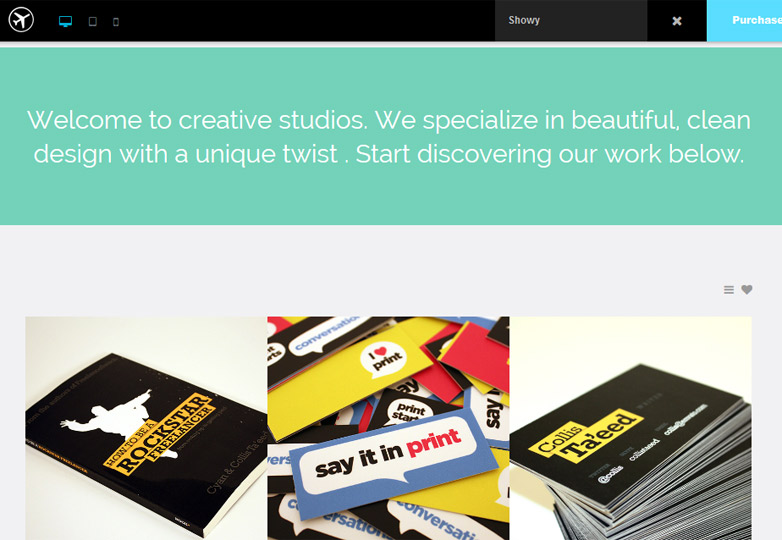
Showy($35)
Showy(亮麗的)一點也不過於華麗,反而非常簡單。

Evolux($45)
Evolux 用來展示產品和設計非常棒。採用了超大圖、簡約的風格,和粗字體。

Jobify($55)
Jobify 就業專用。扁平化風格設計。具有扁平化的字體、明亮的色彩、精準的網格線佈局、響應式設計等特性,並可以和其它工作類套件整合。

MetroFolio($40)
MetroFolio Metro 化、卡片化佈局,非常易用的用戶界面,可定制化,可以用來進行設計師個人作品展示。

FlatPack($55)
FlatPack 多種模板和選項可供選擇,主要是商用。

Metrolium($45)
Metrolium ($45) 似扁平化設計,色彩塊的使用非常棒。可實時預覽,選項豐富。

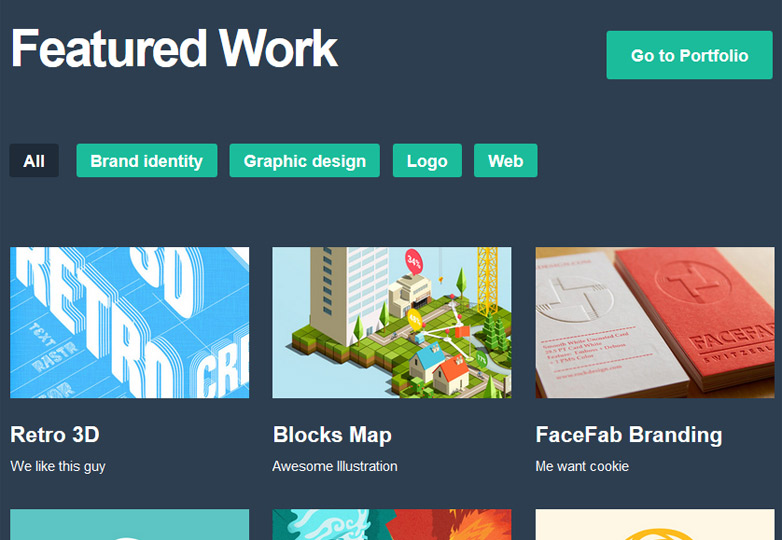
Flat Portfolio($35)
Flat Portfolio 視網膜顯示下效果很棒。定制化主題,響應式設計,可使用 Google Fonts。

Hypertext($40)
Hypertext 提供更高級的管理選項,且完全響應式設計,定制化高。

Fuse($45)
Fuse 以滑動圖片為設計核心,細節上採用扁平化設計。

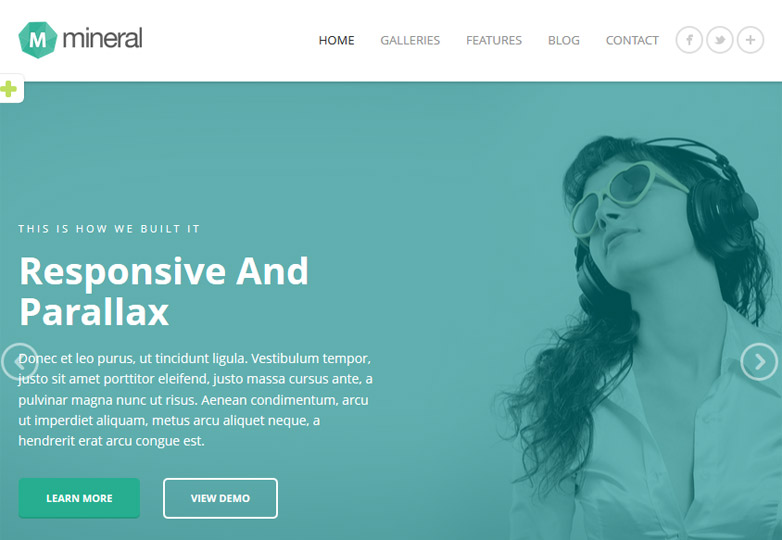
Mineral($45)
Mineral 具備靈活的 AJAX 圖庫,響應式設計,多種外觀選擇。

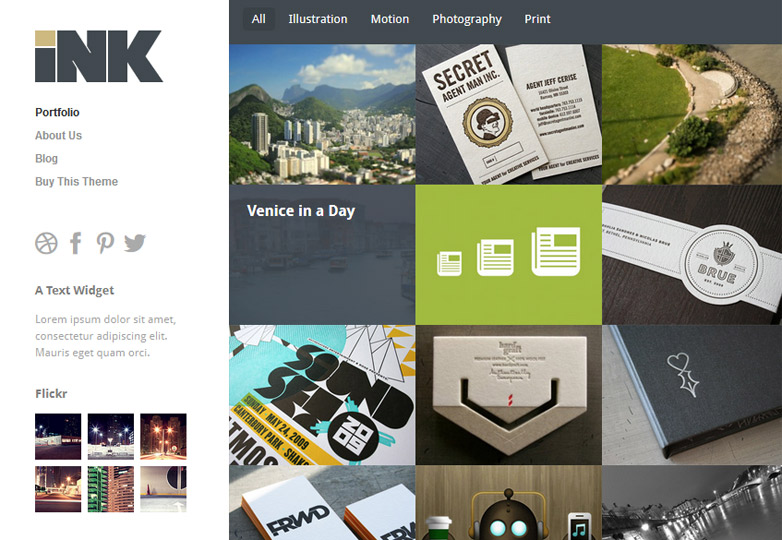
Ink($49)
Ink 巧妙了使用扁平化設計中圖片的佈局和色彩的應用,懸停動效非常酷。

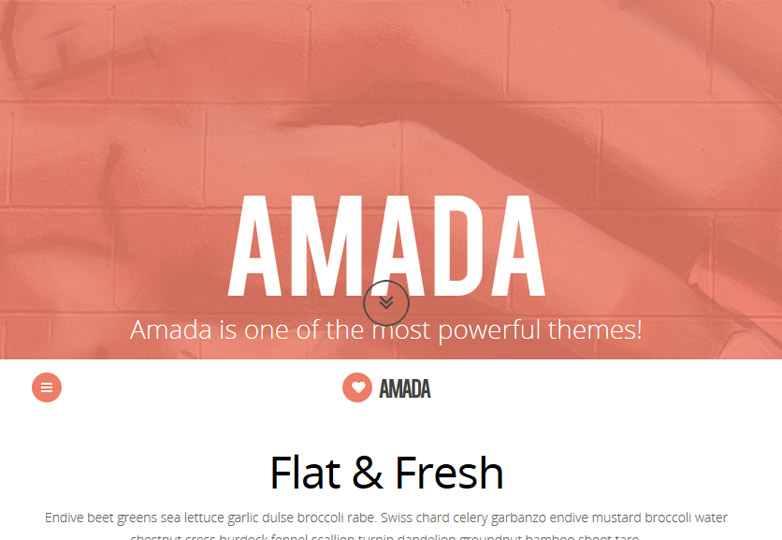
Amada($40)
Amada 簡單線條,簡單顏色,簡單的字體,極簡主義理念由此而生。響應式,視網膜顯示支援,滾動會有額外的驚喜。

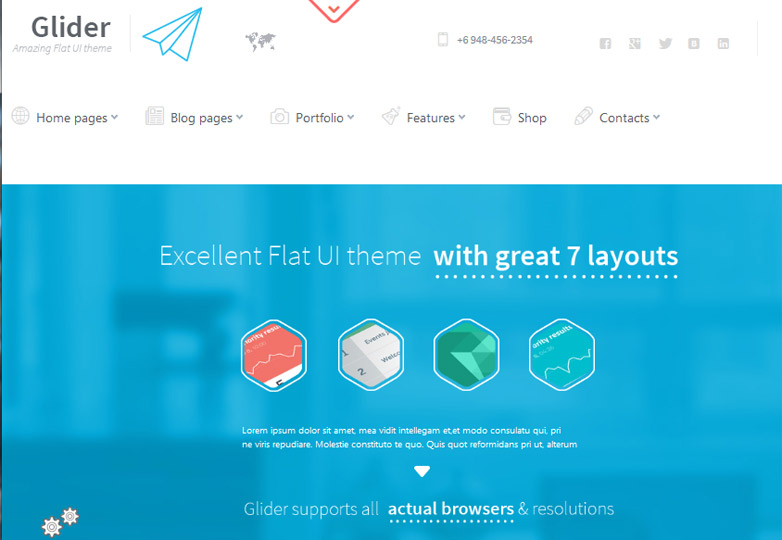
Glider($45)
Glider 能幫你解決圖標問題。 960 套適量圖標,支援多國語言。

Hexagonal($40)
almost flat theme 似扁平化設計主題,極簡主義,看起來非常的專業。響應式設計,提供多種佈局選擇。

Emerald($40)
Emerald 簡單,令人印象深刻的滾動效果。

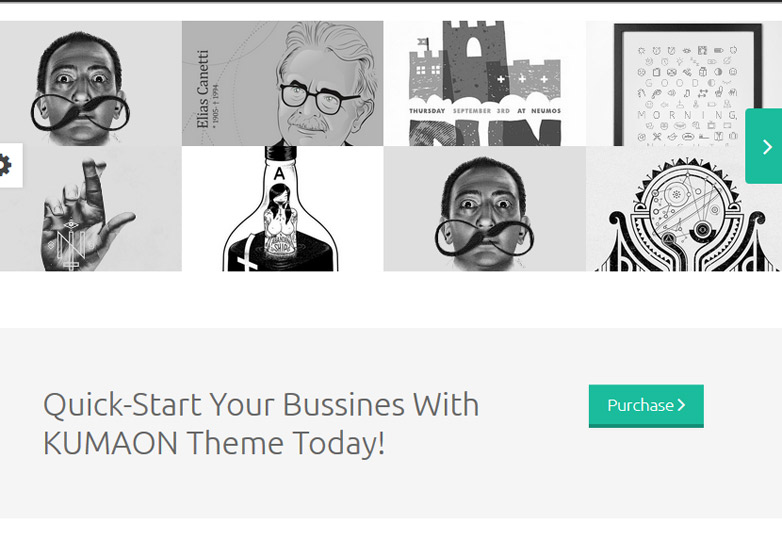
Kumaon($40)
Kumaon 適合商用,包含 300 個扁平化圖標和多種多樣的表格。

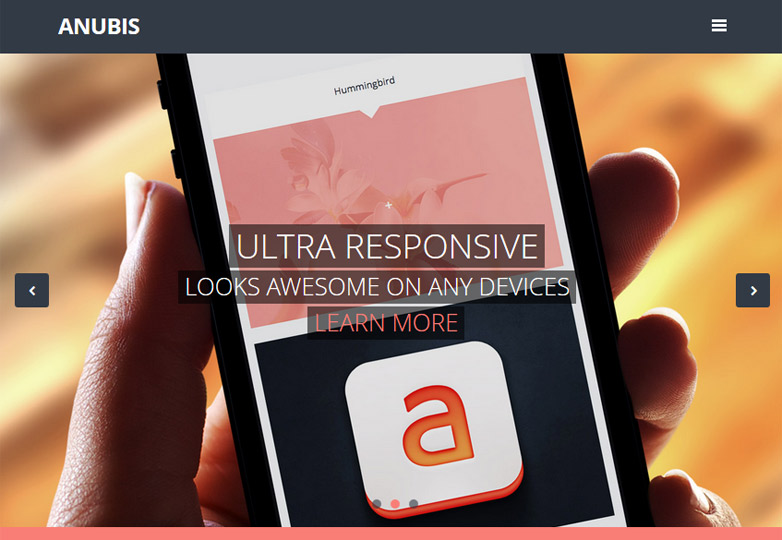
Anubis($40)
Anubis 極其有個性的字體選擇和創造性的色彩。

Red Star($45)
The theme 可關閉的響應式設計,模版頁很不錯。

Forest($40)
Forest 主題看起來很棒,代碼無懈可擊。

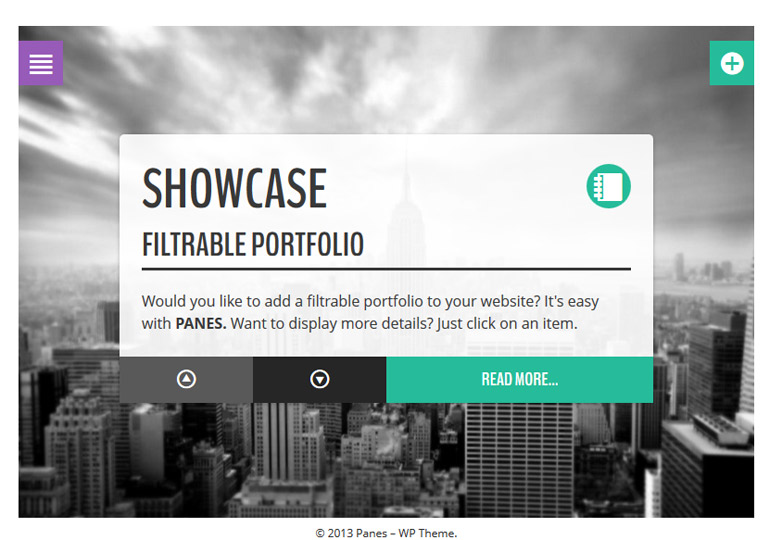
Panes($40)
Panes 使用了扁平化設計中很流行的兩種色彩——亮紫以及翡翠綠。單頁設計,整合了 Google 地圖,可自定義顏色和字體。卡片式滾動效果。

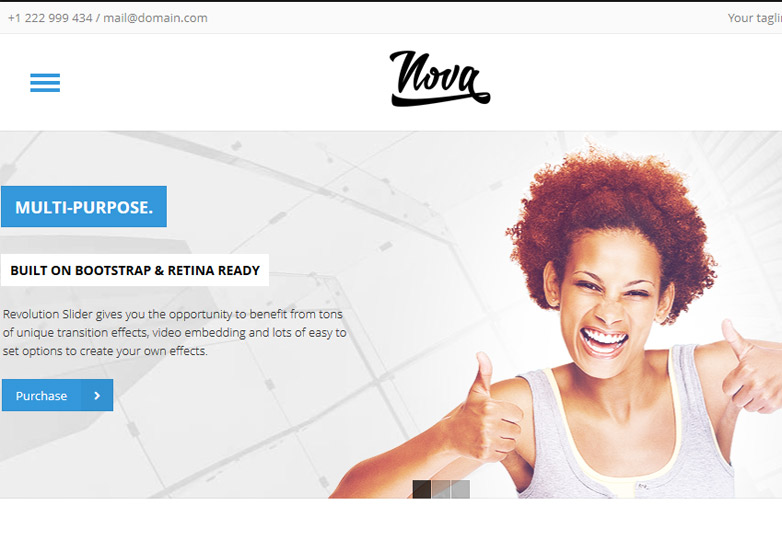
Nova($45)
Nova 展示瞭如何在扁平化設計中使用新奇的字體。主題中所有的元素都使用較亮的色彩,簡單的線條.

Red Sky($40)
Red Sky 是不像主題的主題。高度注重視覺效果的佈局,響應式設計,濃郁的色彩。這個單頁主題採用了三欄式佈局。

Lambo($45)
Lambo 作為攝影主題,非常強調字體和色彩。簡單的字體和亮彩給予了一種扁平化風格的感覺。

Righter($2)
This theme 適合部落格和文字類網站。超級簡單,代碼清爽,毫無修飾。

DCJune($29)
grid-style theme 網格線風格主題,區塊分割非常明顯,能給於圖片更多的展示空間。超級清爽的主題,響應式設計。

FlatCo($45)
FlatCo theme 形式包裝的很到位,內含 300 個扁平化圖標,多種圖表元素。形式包裝的很到位,內含 300 個扁平化圖標,多種圖表元素。

Renova($40)
Renova 簡單、美麗,具備扁平化設計的真諦。圖標和形狀非常的基本,可定制,包含簡單的動效。

Octavus($40)
Octavus 外觀上很追隨潮流,使用了扁平化設計,但是瀏覽體驗卻並不「流行」。圖像和色彩塊的混合達到了一種易於使用的用戶體驗。響應式設計,支援視網膜顯示。

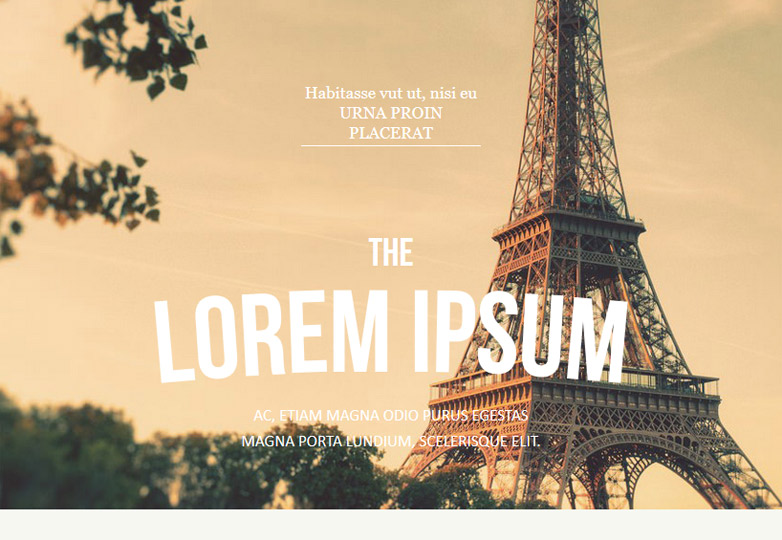
模板
扁平化設計模板同時也大舉進軍設計業,就連最新手的網頁設計師也能利用模板複製出簡單的流行風格。
Hosting template(free)
Hosting template 可能需要你多花點功夫,但是包含了扁平化風格網站的基本框架。採用了流行的元素和色彩,可 PSD 下載,因此只需要一些後端經驗就能將此轉換成上線的網站。

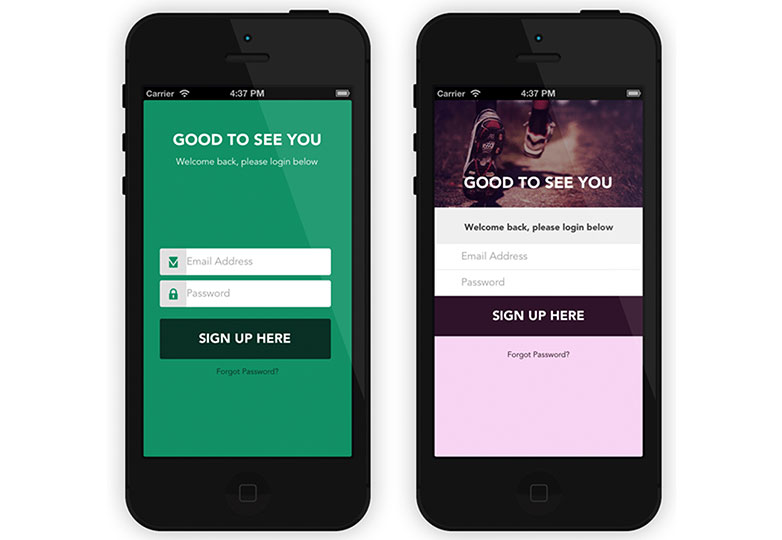
iPhone flat design UI template(free)
iPhone flat design UI template 有著多種多樣的扁平化風格 iPhone 模板,適用於應用界面設計。提供了你所需要的一切,包括:登錄界面、用戶個人資料、設置、滑動欄、活動窗口等。

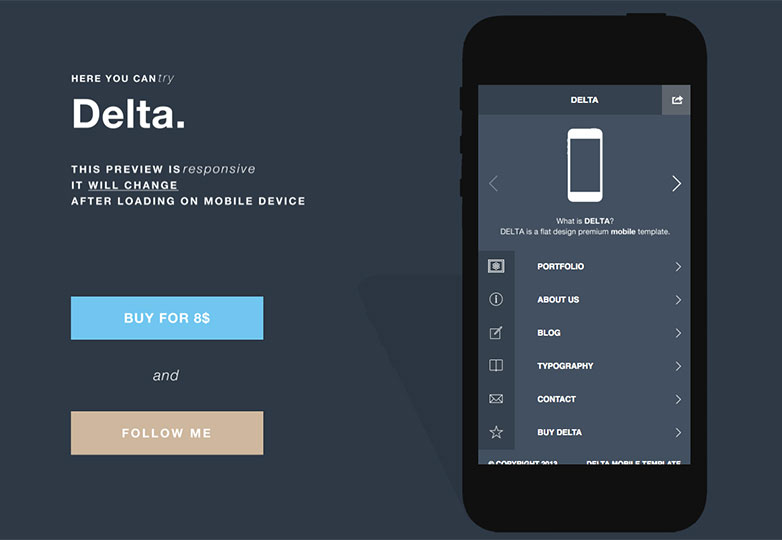
Delta flat mobile template($8)
Delta 專門的扁平化風格手機模板,用色較單一,專供響應式設計。

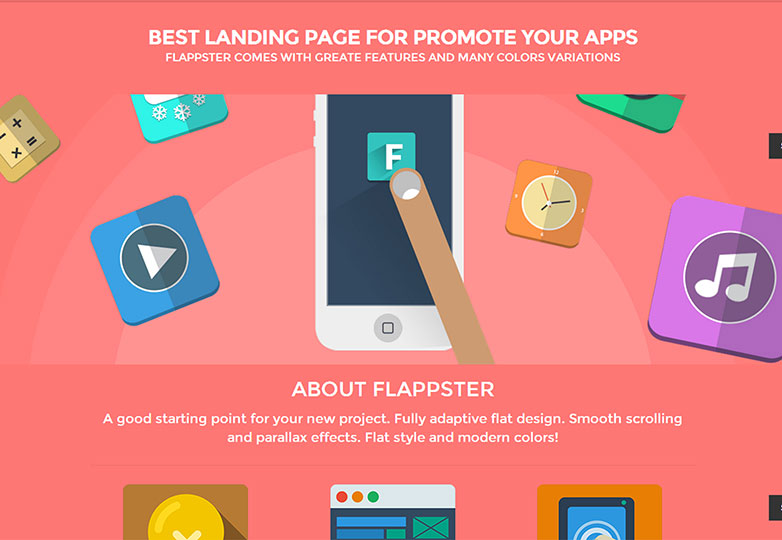
Flappster flat landing page template ($20)
This landing page design 用來推廣預啟動的網站和預發售的應用。基於 Twitter Bootstrap 這個引導頁模板採用了滾動式面板。內含有多種多樣的扁平化按鈕和圖標,定制化好。

iLevel Bootstrap template($15)
iLevel Bootstrap template ($15) 關鍵詞:響應式設計,扁平化風格,長投影設計。框架基於 Twitter Bootstrap,30 多個頁面,4 種可選擇的配色方案。包含了一些非常實用的扁平化圖標,插圖和媒體插件。

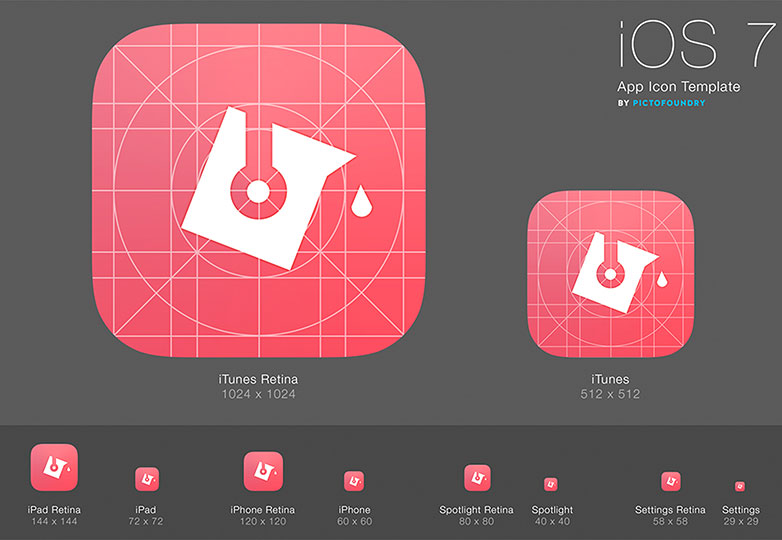
iOS7 app icon template($4)
This icon kit 包含了 iTunes、iPad、iPhone 的圖標標準格式。統一添加了網格線。

配色方案
顏色是扁平化設計的重中之重。顏色的明暗,色彩的醒目程度,配色方案是單調還是多彩,這都非常值得研究。扁平化設計一般綜合運用多種配色手法來創造一種優秀的視覺體驗。
醒目明亮的顏色能夠增加視覺元素的趣味性,看起來很有國際範兒。在色彩的飽和度、深淺、明暗上要下功夫。
「單調」的配色方案在扁平化設計中很流行。通常會選擇一些具有生氣的顏色,然後在色調上進行調整。
多彩風格是另外一種選擇。不同的頁面和面板使用不同的顏色,整體效果非常棒。能達到整體的層次感和有序感。
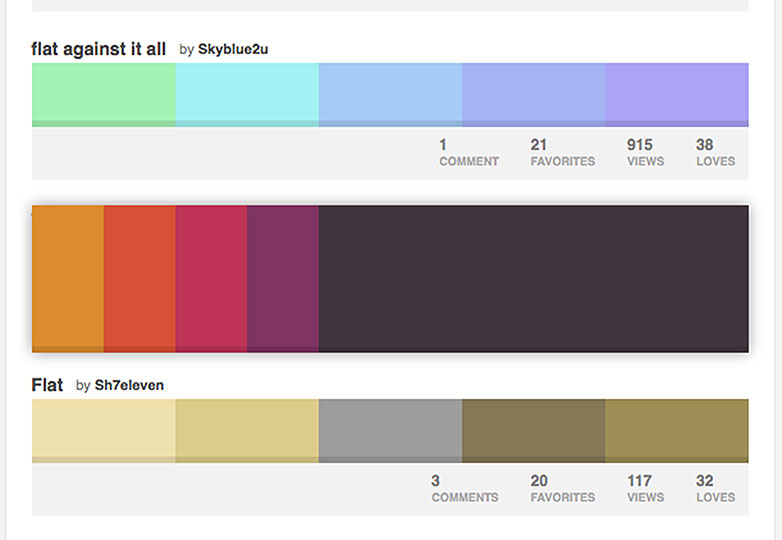
Flat design color palette(free)
pre-made code from Lucas Cobb 提供 20 種扁平化設計中常用的顏色。

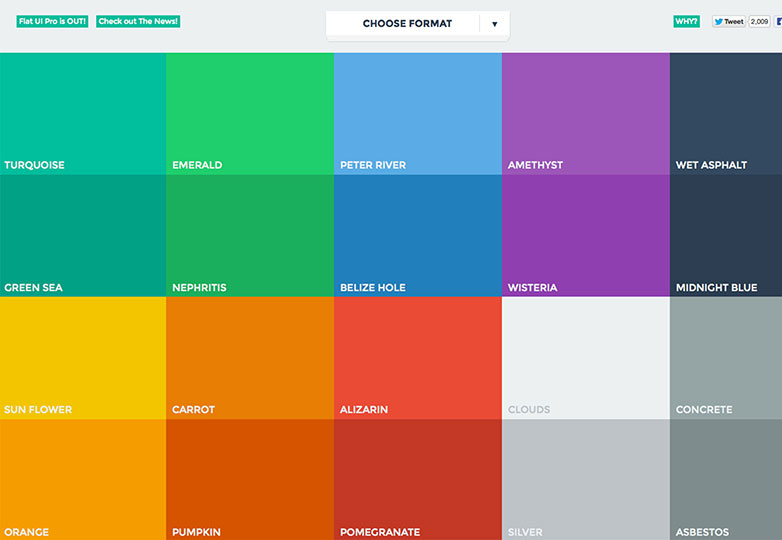
Flat UI colors(free)
Flat UI colors 非常簡單的網站,展示了扁平化設計中最為流行的色調。用戶點擊便可以得到 RGB 和 HEX 色碼。

Adobe Kuler(free)
Adobe’s Kuler 的調色生成工具可以打造出多種多樣的扁平化風格配色方案。

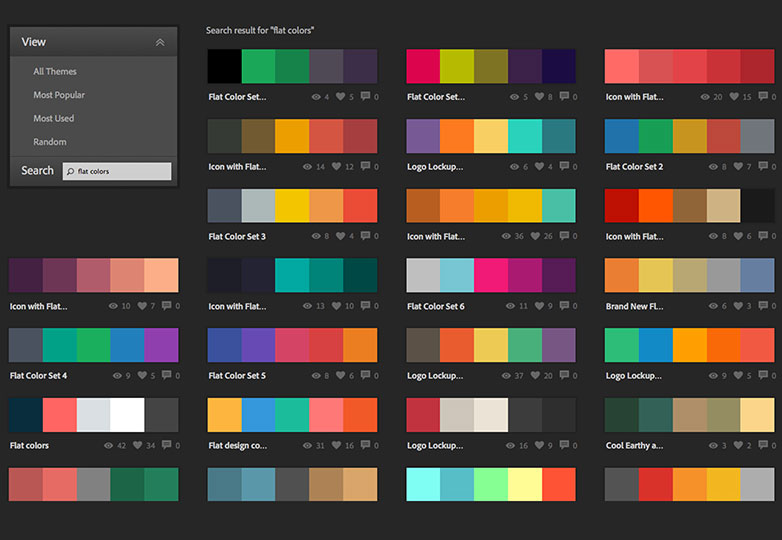
ColourLovers(free)
ColourLovers 中的用戶已經打造出多種多樣的配色方案。用戶可以評論、投票,可以從中獲取設計的靈感,如果你不想使用比較陳舊的扁平化設計配色,那麼來這裡來看看吧。

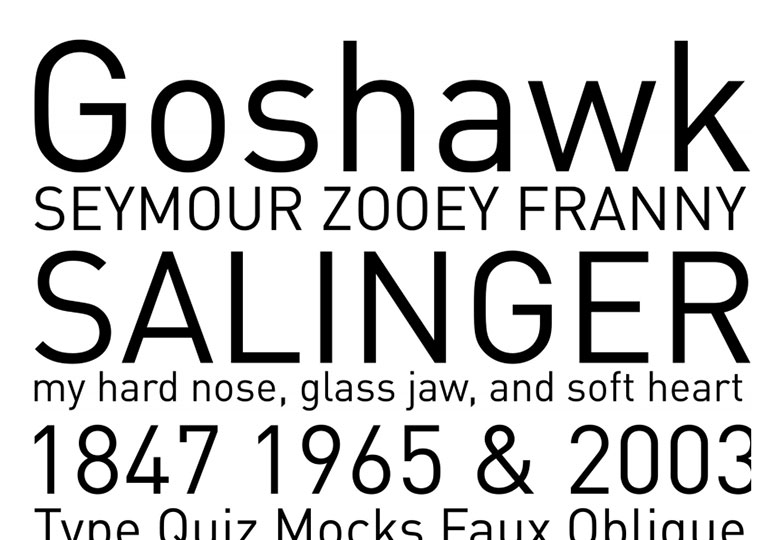
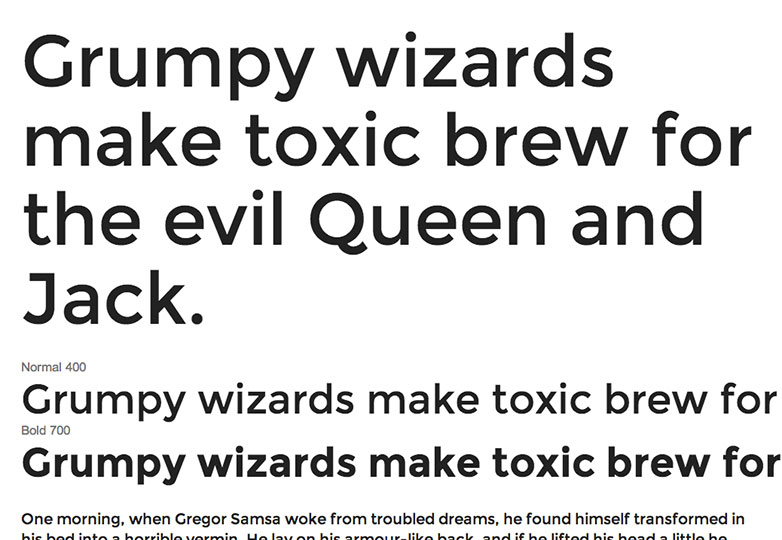
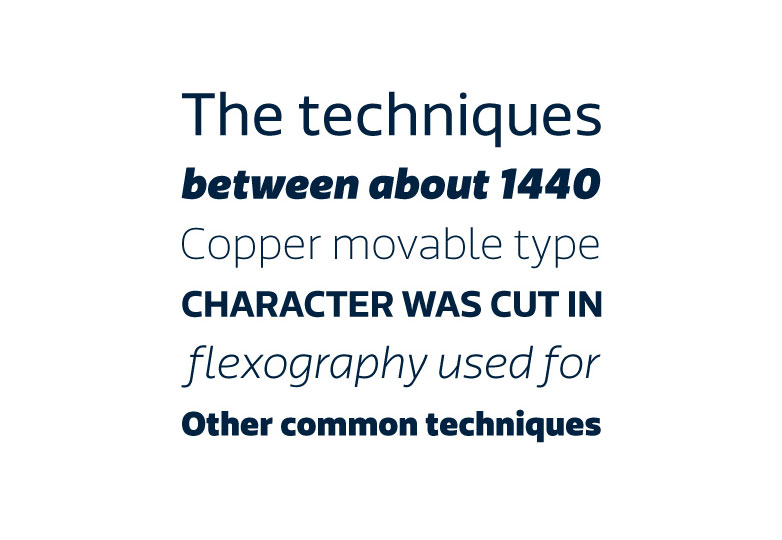
Typography
整潔的字體是扁平化設計的重要組成。
因為扁平化設計注重簡約,字體的選擇也應該簡單、乾淨。大多數設計師挑選簡單的無襯線字體,使用一到兩種字重。也有部分設計師嘗試使用一些比較新奇的字體。一般來說,一個設計項目中,使用的字體種類不會超過兩種。
在扁平化設計的字體選擇上,最好能夠與背景形成鮮明的對照。
字體一般非黑即白,不帶裝飾和色彩。
除了字體的使用之外,界面中的語言組織也應該盡量凝練,以方便閱讀,這樣才能符合極簡主義的意旨。
最終,要確保給予字體足夠的空間。字母之間,單詞之間都要留出足夠的空隙。如果挑選的字體比較細,那麼考慮放粗一點。比如像 Helvetica Neue 這種筆劃比較細的字體,可能無法與背景形成鮮明的對照,這樣讀起來就不清晰。
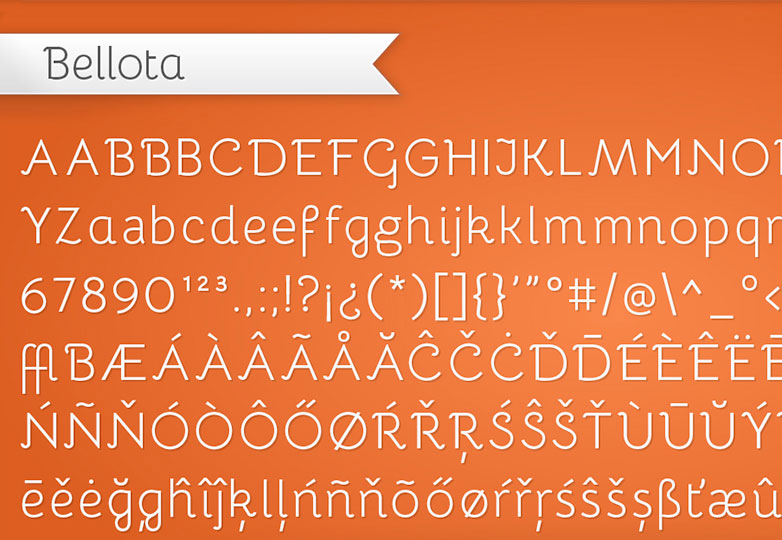
Bellota(free)
Bellota是一款無襯線字體,但是稍微加上了一點花哨的襯線,易於閱讀,裝飾的也不是太過分。有一種柔性的氣質,因此需要對照鮮明的背景。

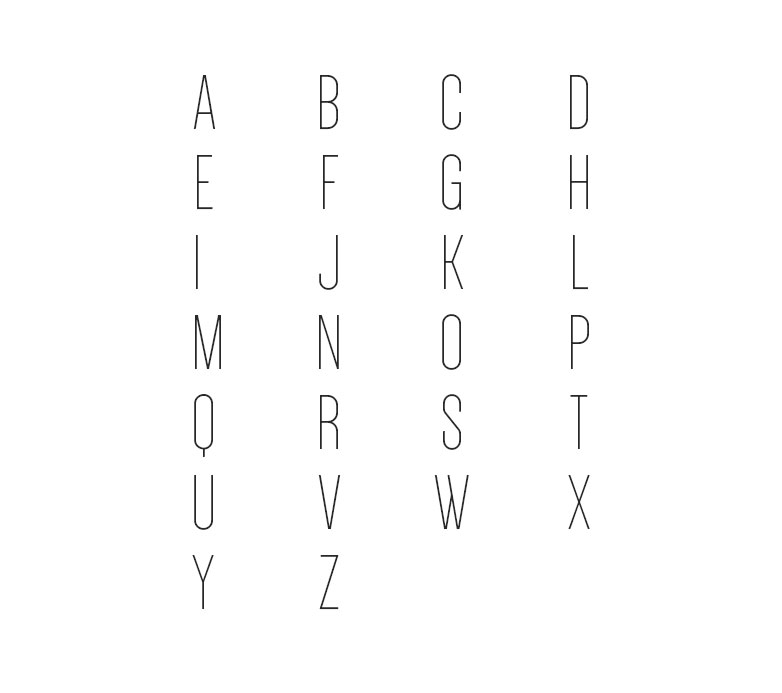
Caviar Dreams(free)
This super-round typeface 現代感、簡約感兼具。字母辨識度高,可讀性好。筆劃很細,需要對照明顯的背景色的襯托才能方便閱讀。

Flex Display(free)
iOS7 上,細字體的使用引起了不少了爭論,不可否認的是,某些情況下,細字體的效果很好。Flex Display 字體的筆劃很細,能和那些粗字體形成明顯的對比。

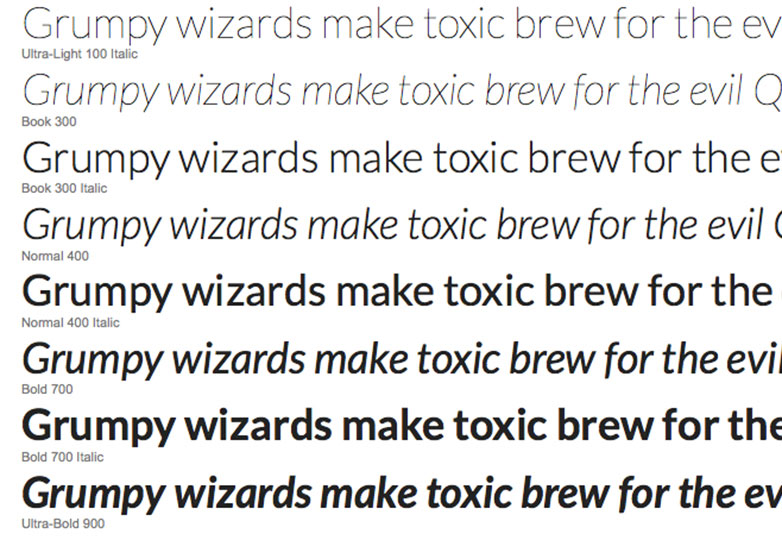
Lato(free)
Lato 是一款非常簡單的字體,效果不錯,有著多種大小和字重可以選擇。很多設計師都用這款字體,如果你像與眾不動,那最好別用這款啦。

Telegrafico(free)
Telegrafico 又一款全大寫字體,較寬的筆劃,當空間充裕時,顯示效果極佳。尖銳的邊角和較寬的字體,讓整體有著一種現代感。

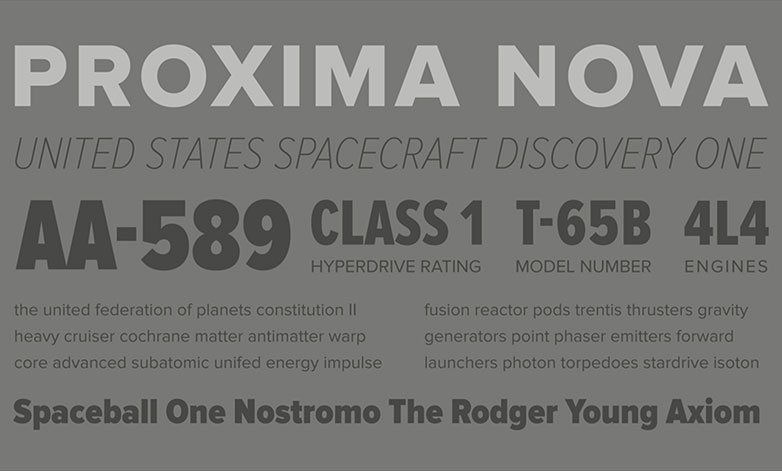
Proxima Nova(from $29)
Proxima Nova family 為設計師提供了多種多樣的選擇,簡單而又優雅,無襯線的字體,這使得這套字體非常的便於使用。簡單的幾何風格一直延續其中。

FF DIN(from $78 approx)
簡單,扁平,幾何化 FF DIN 按 Geramn 標準而來。在數字設計中非常實用。

Montserrat(free)
圓角加上幾何式的簡化,讓人有一種輕鬆的感覺,這使得 Monserrat 是個不錯的選擇。

Primary Sans(free)
扁平化設計優點便是簡潔,那麼這款優秀的圓角字體 Primary Sans 便具備了簡潔的優點。

Dense(free)
扁平化設計的核心特點就是簡單不復雜,在字體設計上,這意味著可以適當採用幾何結構,比如 Dense

Riona Sans(from $25)
如果想要一款商用的、嚴肅的字體,然後風格還想要符合扁平化美學,那麼請選擇 Riona Sans

Bariol(free)
Bariol 是另一種友好的體驗。一種更好的選擇。使用圓角及幾何形狀,感覺不像一個模板。

Canter(free on request)
現代主義與扁平化結合,在字體中便可發現現代主義的痕跡,這是 Canter。

Deco Neue(free)
向現代主義致敬的作品 Deco Neue 字體效果非常驚人。

Niveau(from $40)
對於扁平化設計來說,幾何式簡化是個不錯的選擇 Niveau 就是個好榜樣。

教學
小小批判一下:儘管扁平化設計是一種風格,或者說是一種理念,而不是一種技術,但是有很多設計師僅僅從技術層面上理解這種設計。不是說學習技藝不好,而是重要的東西捨棄了,有點本末倒置。
How to create a long shadow(如何進行長投影設計)
需要掌握 Adobe Illustrator 的基本知識,然後根據 This simple tutorial 一步一步的進行嘗試。

Make my design flat(將設計扁平化)
被稱為「網上最簡單的扁平化教學」Make My Design Flat 提供異常簡單的代碼,能夠將按鈕轉換為扁平化風格,提供了一些案例,你也可以試試這些代碼。

扁平化設計類文章
關於扁平化設計,網路上已經有廣泛的討論,不乏有想法的文章。如果你想從本質上了解這種設計風格,想要確定自己的設計風格,那麼可以看看這些優秀的理論文章。
The Flat Design Era(扁平化設計時代)

Flat Design: Trend or Revolution?(扁平化設計:一時流行還是革命?

What is flat design?(何為扁平化設計?)

Principles of Flat Design(扁平化設計的準則)

Basic Principles of Flat Design – And Resources to Get You Started!(扁平化設計的基本原則以及起步所需的一些設計資源!)

Get Pumped Up Over Flat Design(扁平化設計給予的提升)

Flat Design: An In-Depth Look(扁平化設計:一種深度觀察)

Authentic Design(真正的設計)

A Look at Flat Design and Why It’s Significant(為何扁平化意義重大?扁平化設計觀察)

How to Nail the Coveted Flat Design Look(9 Actionable Tips)(如何打造夢寐以求的扁平化外觀?)

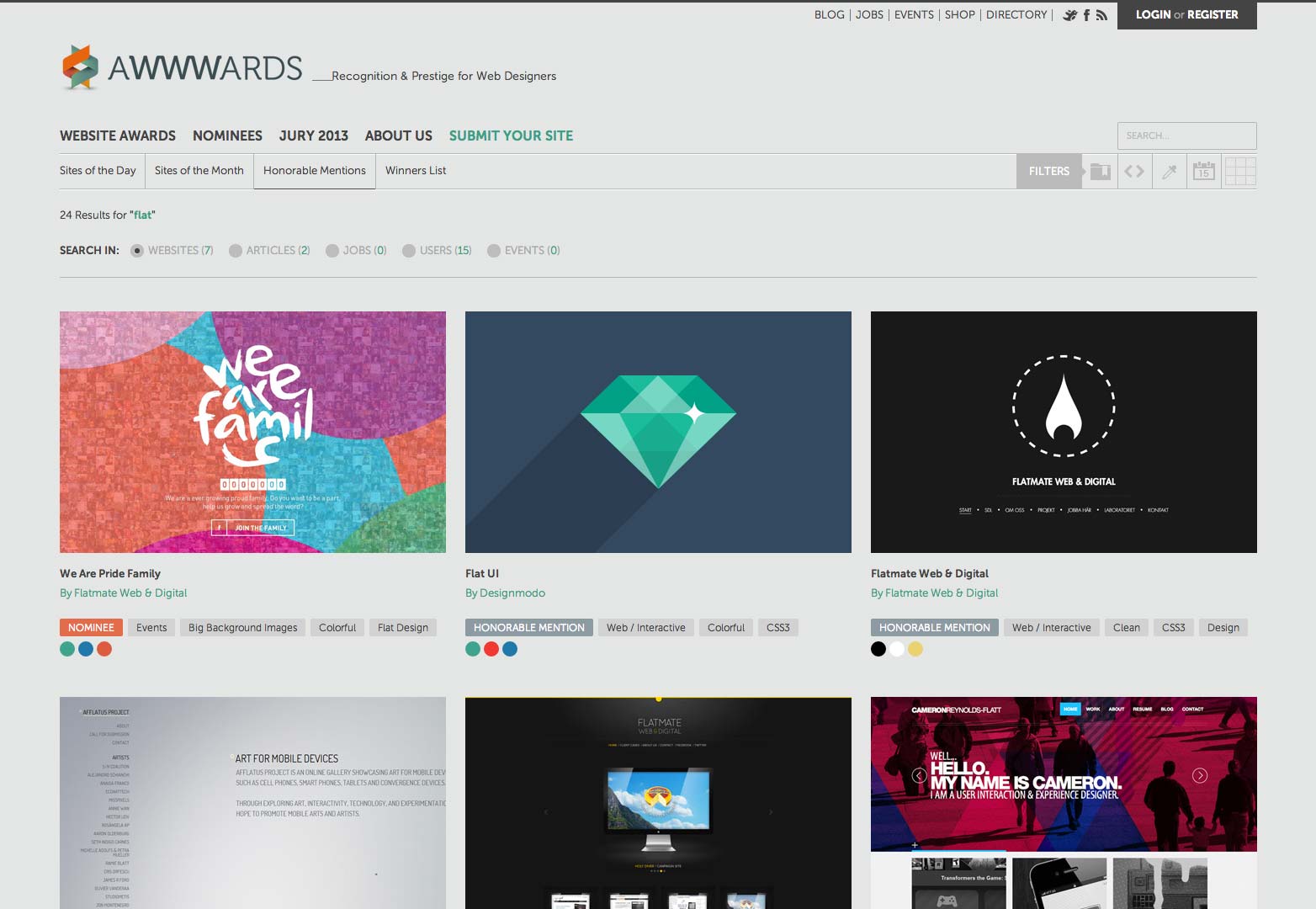
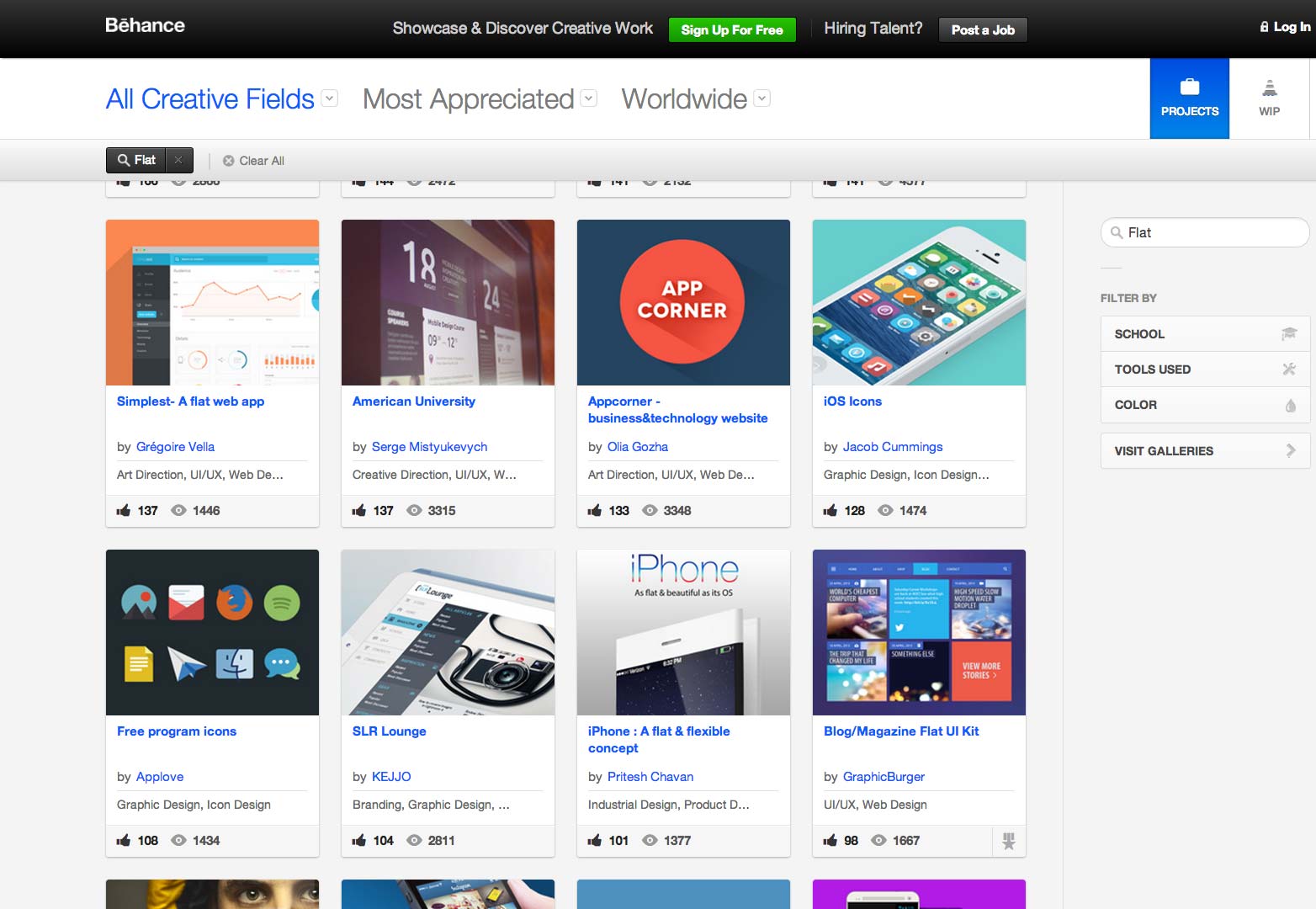
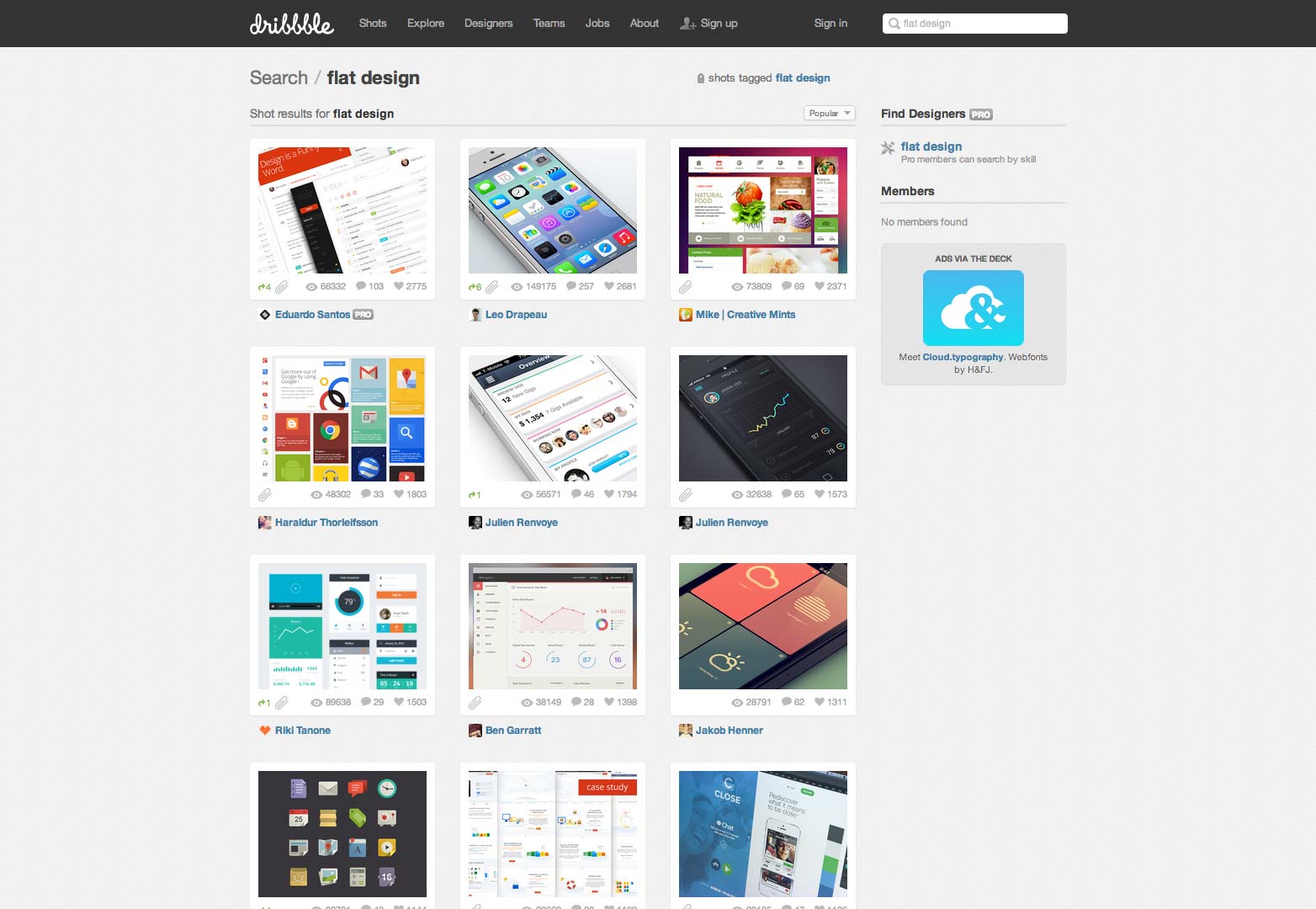
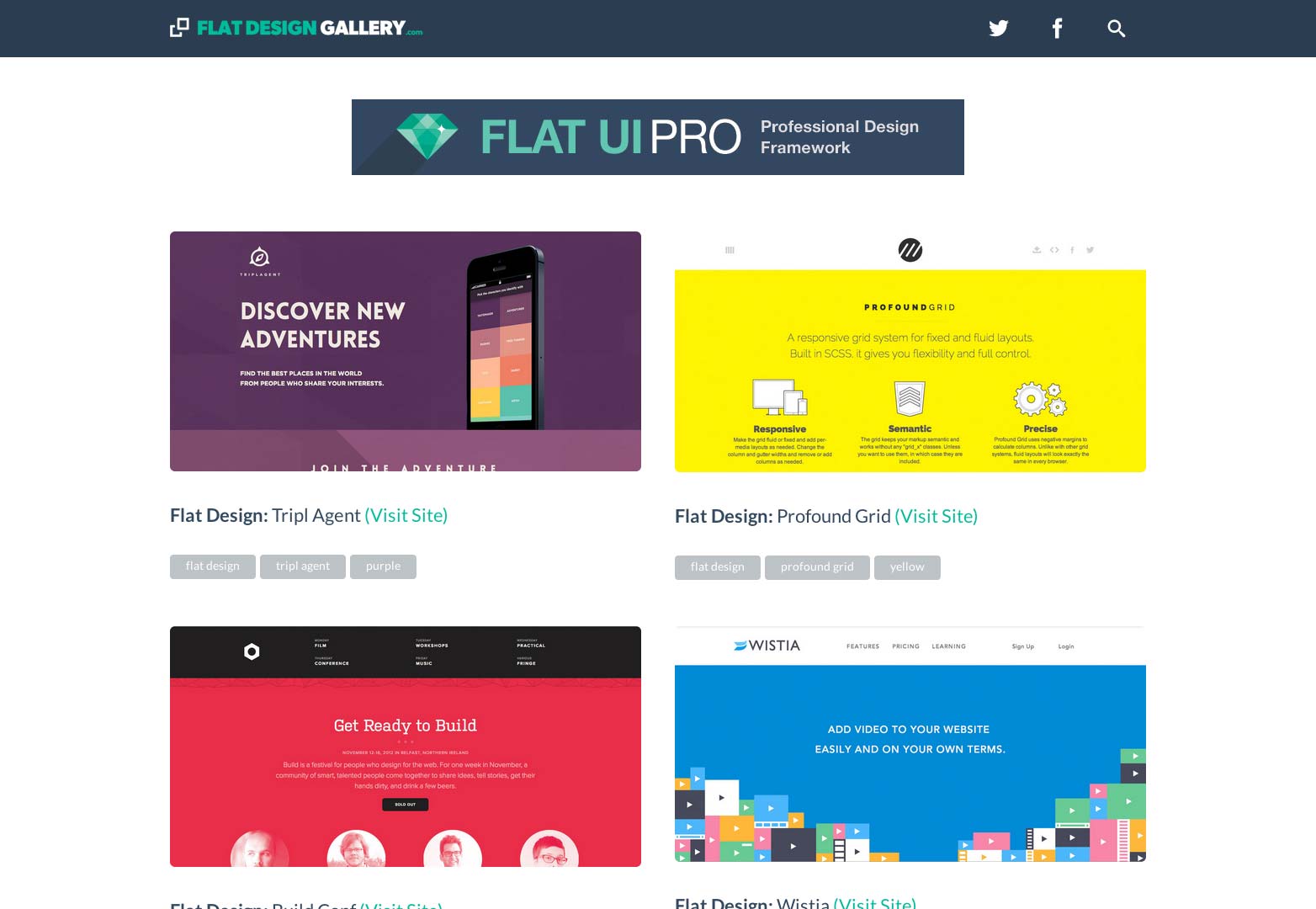
扁平化設計靈感圖庫
如果談到扁平化設計,不給推荐一些有趣的圖庫,那就太不夠意思了。
很多新的流派、新的風格都是從這些網站中首先出現的,因此,要保持對這些網站的高度關注。








如果僅僅從技術的角度來講,其實扁平化設計比你想的容易,而且現在有這麼多的工具和資源。但是能做到不人云亦云,獨立的思考,這並不容易。模仿扁平化的手法,下手一定要快,流行來的快,去的也快。
在 Google、Microsoft、Yahoo 這種巨頭接連使用扁平化設計風格後,扁平化設計風格從一種設計流派迅速變成了主流的設計技法。連那麼大規模的網站都能使用扁平化風格,這說明扁平化風格的適用範圍非常廣泛。但並不是說,扁平化風格對一切都適用,但無論如何要記住內容至上,扁平化傳達的設計思想是「簡約為美」